网站友情链接建设教程:添加友情链接模块
目录
Toggle要做友情链接设置,首先我们需要网站拥有友情链接模块,否则你想交换也没地方换。接下来我们就讲讲如何为网站添加友情链接模块

一、使用网站模板自带功能
以wordpress为例,国内的大多数网站模板都自带了友情链接功能,我们只需要添加一个友情链接目录,然后就可以正常添加友情链接了。

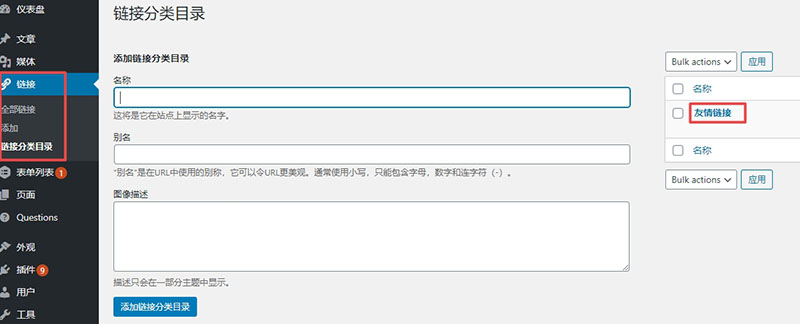
1.登陆网站后台。如上图所示,一般情况下,如果网站模板本身自带了友情链接功能,后台后出现“链接”菜单,在这里,我们添加一个“友情链接目录”

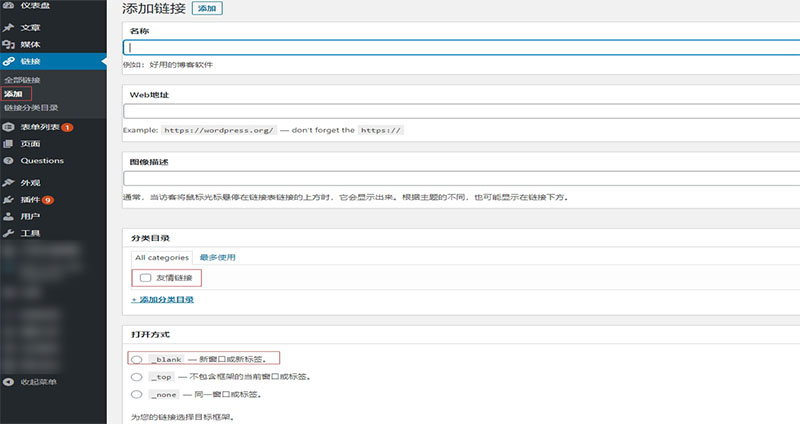
2.添加好友情链接目录后,我们再点“链接”-“添加”,在这里输入友情链接的名称(关键词)和网址就可以了。
二、手动使用A标签添加
也有一些网站模板没有友情链接功能,所以我们必须手动去添加。如果没有特殊要求,我们其实可以直接使用A标签添加,格式如下:
<a href="https://www.zsxxfx.com" target="_blank">企业网站建设</a>使用这种方式的好处的不用去修改模板代码,直接把上面A标签添加到网站底部的版权信息就可以了。不过默认情况下,这种添加方式会让友情链接全站显示。
三、添加代码
下面是水煮鱼博客分享的代码:
<?php
/*
Plugin Name: WPJAM Blogroll
Plugin URI: http://blog.wpjam.com/m/wpjam-blogroll/
Description: 快速添加友情链接
Version: 0.1
Author: Denis
Author URI: http://blog.wpjam.com/
*/
add_action('admin_init', 'wpjam_blogroll_settings_api_init');
function wpjam_blogroll_settings_api_init() {
add_settings_field('wpjam_blogroll_setting', '友情链接', 'wpjam_blogroll_setting_callback_function', 'reading');
register_setting('reading','wpjam_blogroll_setting');
}
function wpjam_blogroll_setting_callback_function() {
echo '<textarea name="wpjam_blogroll_setting" rows="10" cols="50" id="wpjam_blogroll_setting" class="large-text code">' . get_option('wpjam_blogroll_setting') . '</textarea>';
}
function wpjam_blogroll(){
$wpjam_blogroll_setting = get_option('wpjam_blogroll_setting');
if($wpjam_blogroll_setting){
$wpjam_blogrolls = explode("\n", $wpjam_blogroll_setting);
foreach ($wpjam_blogrolls as $wpjam_blogroll) {
$wpjam_blogroll = explode("|", $wpjam_blogroll );
echo ' | <a href="'.trim($wpjam_blogroll[0]).'" title="'.esc_attr(trim($wpjam_blogroll[1])).'">'.trim($wpjam_blogroll[1]).'</a>';
}
}
}
?>,大家可以把以下代码另存为PHP文件,然后上传到wordpress插件目录,然后激活。
接下来到后台的阅读界面里就会有一个友情链接的输入框,格式为:
https://www.zsxxfx.com/ | 企业网站建设这样一行一个链接就可以了。
如果你想让友情链接只显示在首页,可以在首页页面添加如下代码:
<?php if (function_exists(wpjam_blogroll) && (is_home()||is_front_page()) wpjam_blogroll();?>总结
关于友情链接模块的添加就给大家介绍到这里了,大多数情况下,我们遇到的情况都是第一种,所以大家也不用担心不会代码,即使有问题也可以找网站建设公司帮你解决,后面我们将正式开发讲友情链接的交换。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号