网站文章添加视频的几种方法
目录
Toggle有时候我们可能需要在网站文章内容中插入视频,那么需要怎么操作呢?今天悦然网络工作室就给大家介绍几种视频的插入方式。
注:演示环境为wordpress,古腾堡编辑器。其它网站程序方法类似。
方法一:直接上传

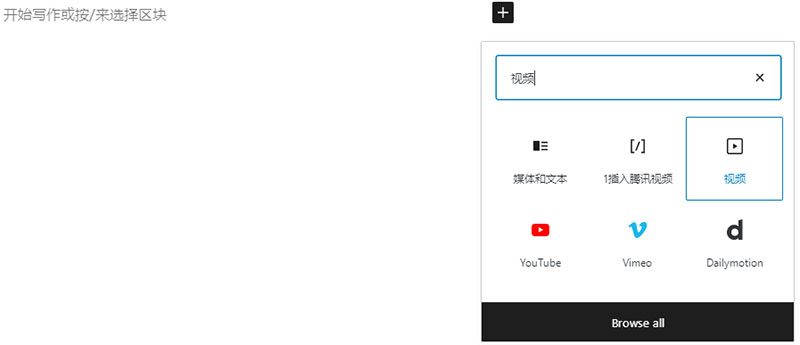
新建文章,新建一个区块,选“视频”。

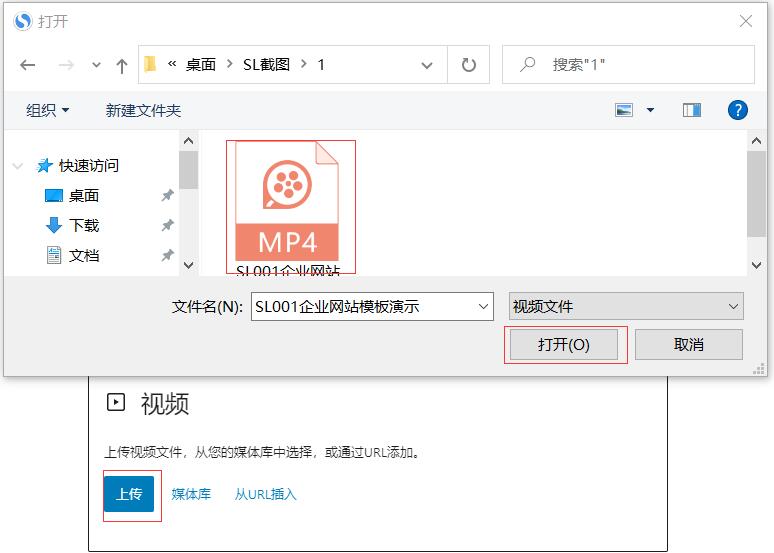
然后点“上传”,在本地电脑上选择一个视频上传。这样视频会直接上传到网站服务器中。

本地上传的效果如上图所示。这种方法的好处是方便直接,而且没有广告,画质可控;坏处则是比较耗费服务器资源,会拖慢网站速度,而且有些企业网站模板可能会出错。
所以一般情况下我们不推荐这种方法。
方法二:嵌入视频代码
大多数情况下我们都会把视频先上传到视频网站,这里我们以腾讯视频为例。首先我们要把视频上传到腾讯视频。

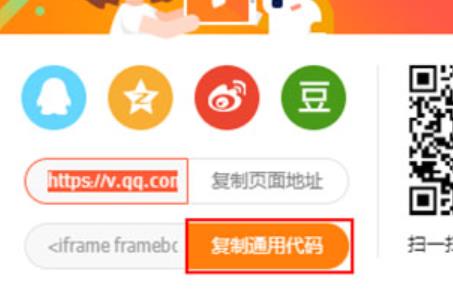
视频审核成功之后打开它,在播放界面找到“分享”,然后点“复制通用代码”。

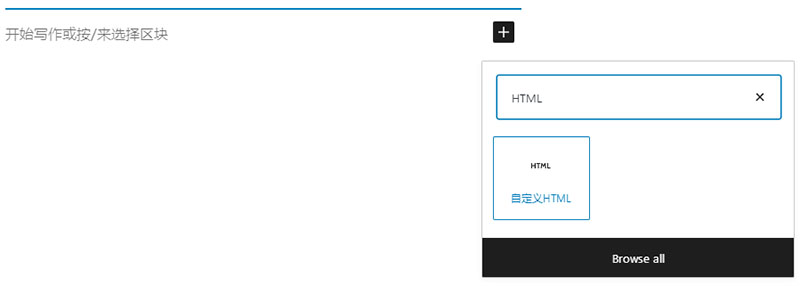
然后新建区块,选“HTML”。

然后把前面复杂的代码粘贴到上面的窗口中,然后点“预览”

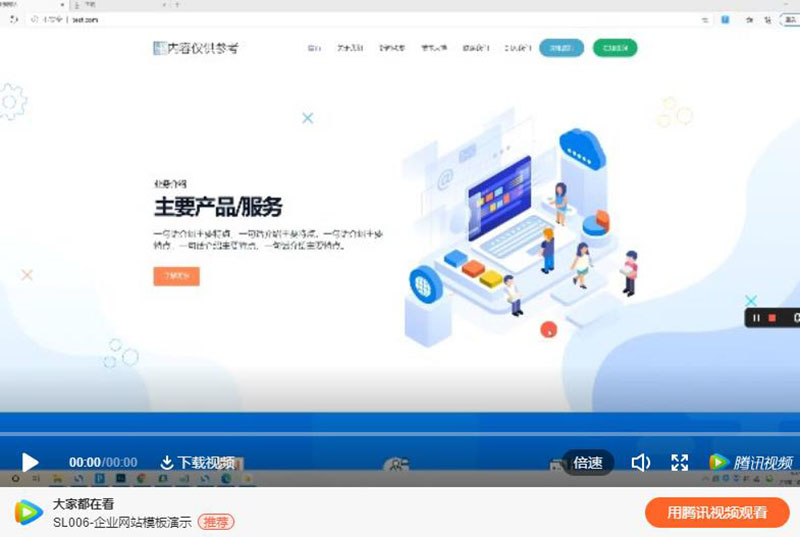
发布文章之后就可以看到效果了,如上图所示。
这种方法的好处是不会占用网站服务器资源,不会影响服务器性能和网站速度,效果也不错。坏处则是播放时可能会出现广告。
方法三:使用短代码
这里分享一个新主题大胡子的代码:
*/
function dahuzi_qq_video($atts, $content=null) {
extract(shortcode_atts(array("vids" => ''), $atts));
$url = 'https://vv.video.qq.com/getinfo?vids='.$vids.'&platform=101001&charge=0&otype=json';
$json = file_get_contents($url);
preg_match('/^QZOutputJson=(.*?);$/',$json,$json2);
$tempStr = json_decode($json2[1],true);
$vurl = 'https://ugcws.video.gtimg.com/'.$tempStr['vl']['vi'][0]['fn']."?vkey=".$tempStr['vl']['vi'][0]['fvkey'];
$video = '<video style="width: 100%;" controls src="'.$vurl.'" poster="https://puui.qpic.cn/qqvideo_ori/0/'.$vids.'_496_280/0"></video>';
return $video;
}
add_shortcode('qq-video', 'dahuzi_qq_video');把上面的代码添加到当前主题的functions.php文件中,然后保存。

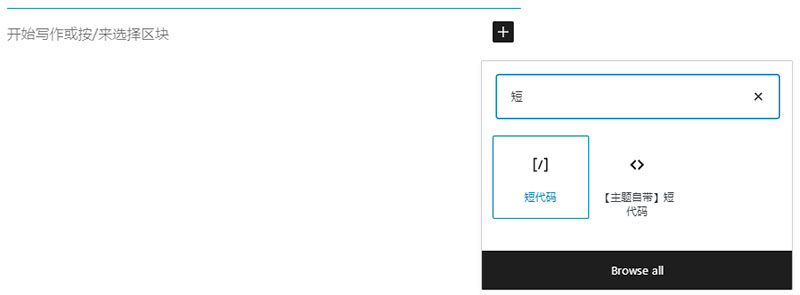
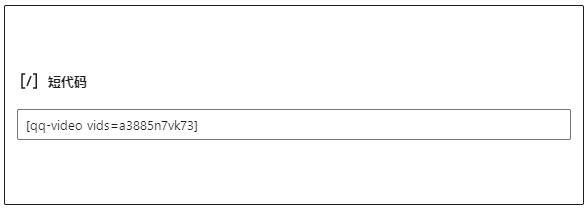
接下来新建区块,添加“短代码”。短代码的格式为:
[qq-video vids=腾讯视频ID] 比如你的视频链接:https://v.qq.com/x/page/a3885n7vk73.html,最后那部分就是ID,即a3885n7vk73

所以我们输入如上短代码就可以了。

文章发布之后我们就可以看到效果了,如上图所示。这种方法的好处是方便,不占用服务器资源,不影响速度,而且没有广告;坏处则是插入的视频可能默认清晰度比较低,而且不能调整。
注:该方法仅用于腾讯视频
总结
以上几种方法各有优劣,大家可以根据情况自行选择。大多数情况下,我们做企业网站建设都不太建议使用视频,即使要用,也要尽量控制好数量。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号