wordpress建站教程:给网站文章添加日期归档效果
目录
Toggle
继续分享wordpress建站教程。之前的一个博客资源wordpress建站项目中 ,客户需要求给网站添加一个文章归档的效果,需要能够按日期检索。经过一番折腾悦然wordpress找到了一个简单实用的方法,下面就给大家分享一下,同时也给自己留个记录。
wordpress自带功能

其实wordpress自带就有按日期归档的效果,不过显示效果不好,而且默认情况下它会连页面内容一起归档,所以默认的功能就不太适用了。要实现此类效果可以修改代码,也可以使用插件,代码麻烦, 插件会简单方便一些。
使用插件
类似的插件其实不少,但很多比较臃肿,最终悦然wordpress建站找到一个由西部盒子(wbox8)大佬分享的文章时间线归档插件,插件非常小只有3K。最终我在此插件的基础上进行了一些修改达到了想要的效果。
安装插件
文章归档时间线插件
https://pan.baidu.com/s/1o7K1veod1Jnoiw-kgO-SbQ
首选下载大佬分享的插件,安装启用。
添加归档页面

这个插件是通过短代码调用的,我们需要新建一个页面,然后添加下面的短代码,这样直接发布就会以时间轴的方法显示网站所有文章了。
[wboxtimeline]修改样式

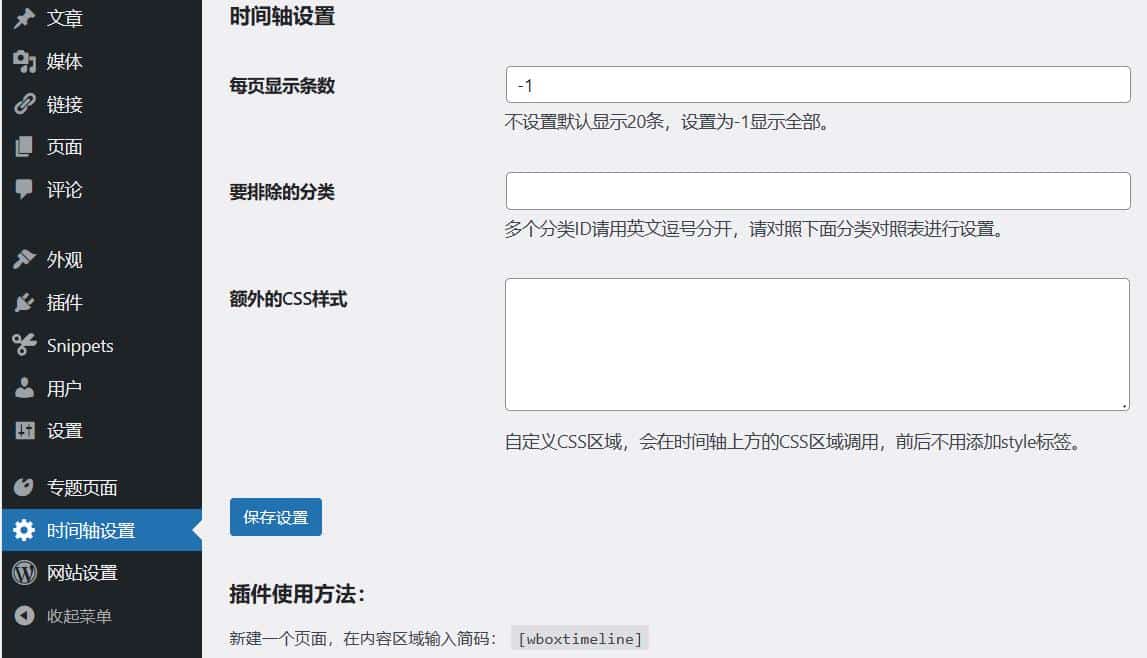
默认情况下插件会一页显示20条信息,然后翻页显示。但是我感觉还是一页显示所有内容更方便查询,所以可以在插件设置中修改为全部显示,如上图所示。

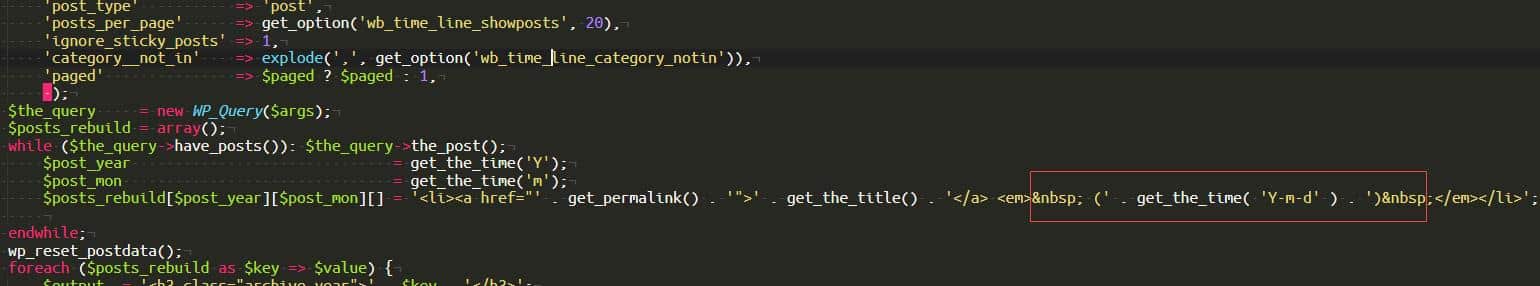
接下来还需要继续修改插件,因为默认情况下归档的文章标题没有显示具体日期,显示的是评论(而且有可能调用不出来),所以我修改了插件文件wb-archive-timeline.php,把原来的调用评论修改为调用日期,如上图所示。

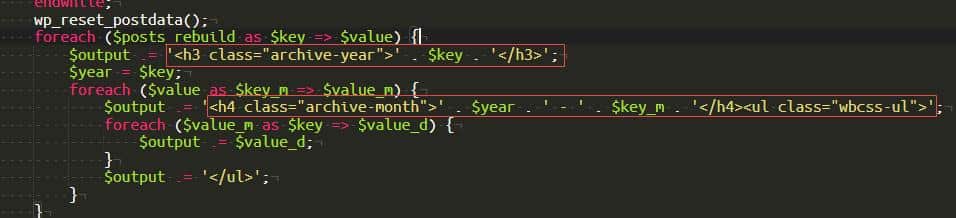
接下来我还修改了年份大标题和月份小标题的H标签,修改使用了H3和H4,方便后面目录调用区分。
<style>
.wbcss-archive {
color: rgb(253 174 1);
cursor: pointer;
height: 1000px;
width: calc(100% + 6px);
overflow: hidden;
overflow-y: scroll;
}
</style>因为我设置了所有文章列表都显示在同一页,如果内容很多的话,页面就会拉的很长,所以这里可以使用css来控制时间线模块的显示高度,然后可以拖动。上面我设置的是1000PX,大家也可以设置为更大或更小。
添加目录
因为要实现比较方便的按日期归档查询的效果,所以接下来我们还需要对这个页面进行优化。这里可以使用目录插件,也有一些区块编辑器自带了目录模块,效果都一样,这里推荐一个本站使用的目录插件Easy Table Of Contents
Easy Table Of Contents
https://cn.wordpress.org/plugins/easy-table-of-contents/
大家直接安装启用这个插件就可以。
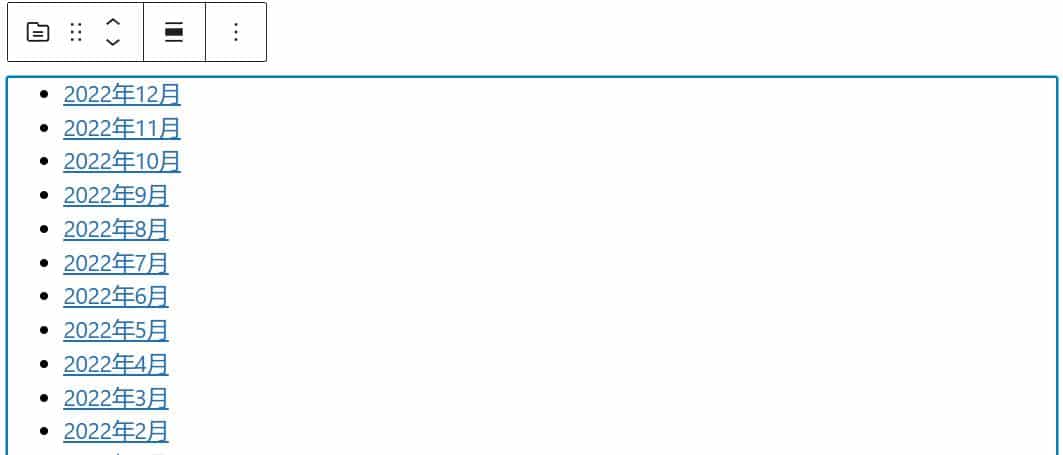
[ez-toc]然后在归档时间线模块上线添加一个短代码/简码模块,输入上面的内容即可。发布之后这个页面就会显示分别显示时间目录(根据前面修改过的H标签来识别)和时间线。时间目录的样式大家也可以通过CSS来进一步调整,这里就不细说了。

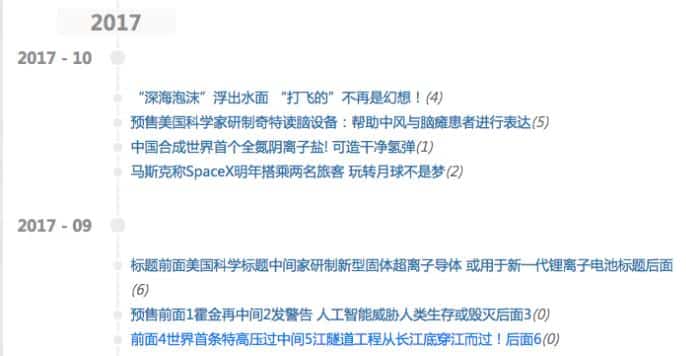
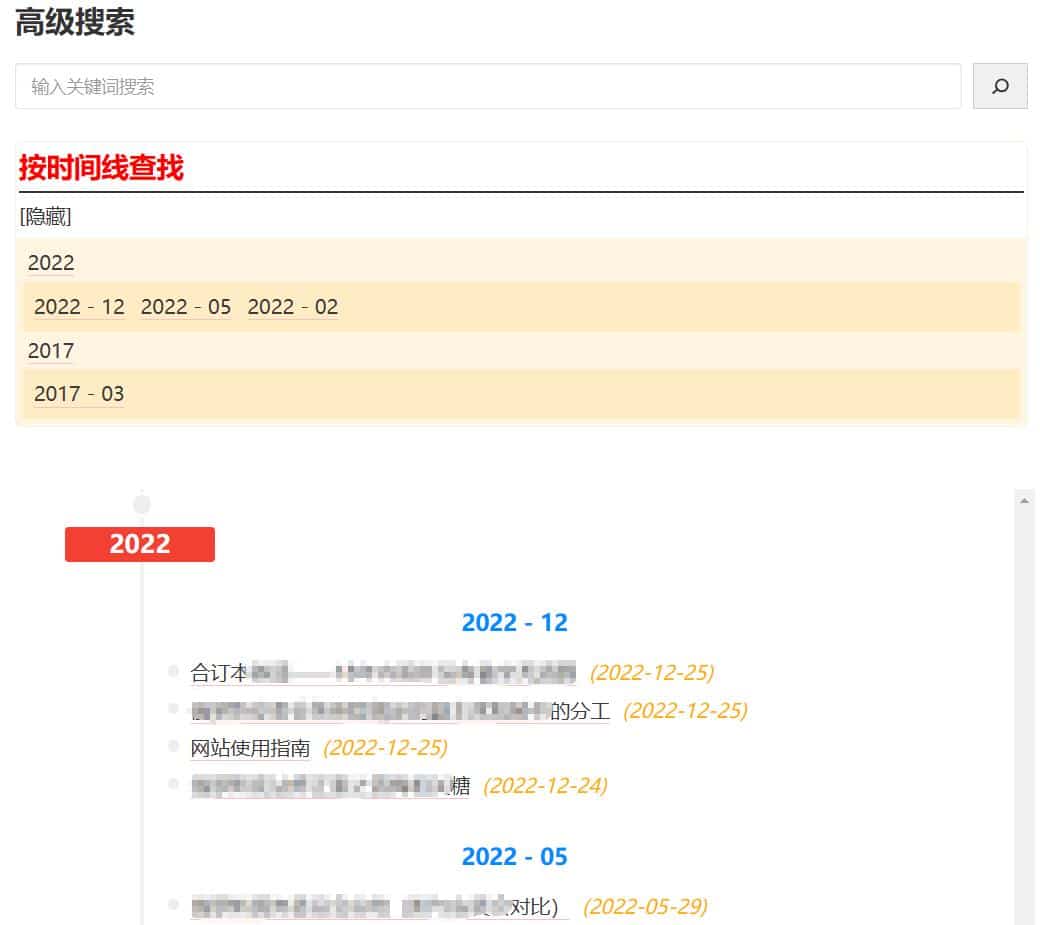
最后我们来看效果,如上图所示。当用户需要查询的内容比较靠后时就可以点击目录模块中的时间,它会自动定位到下面的时间线模块的位置,这样查询历史文章就非常方便了。(顶部的搜索是添加了一个wordpress自带的搜索模块)
总结
以上就是今天分享的内容,希望对你有所帮助。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号