wordpress建站教程:网站表格插入方法及相关问题汇总
目录
Toggle
继续分享wordpress建站教程,今天还是来说说表格的问题,因为咨询wordpress网站插入表格的用户比较多,遇到的问题也很多,所以本文我最后再集中解答一次。
我们先来回顾一个wordpress网站插入表格的方法。
方法一:手动添加表格
wordpress古腾堡编辑器自带了一个表格功能,不过只能添加简单的表格,不能合并单元格。
如果需要添加更复杂的表格,那就需要借助插件,比如下面两个插件就可以。
古腾堡表格插件Flexible Table Block(支持合并单元格)
https://www.zsxxfx.com/33089.html
TablePress
https://www.zsxxfx.com/15964.html
方法二:从office复制表格
如果你的表格内容很多也比较复杂,那就不适合添加添加了,此时可以直接从office、wps等软件中复制现有的表格,直接CTRL+C、CTRL+V就可以。
不过这种直接复制过来的表格也存在一个问题,就是古腾堡区块不能完整显示有合并单元格的表格,此时需要配合【经典】区块来添加表格才行,具体的方法可以参考下面这篇教程。
同样的方法也适用于elementor编辑器,把表格复制粘贴到文本模块就可以了。
注意:复杂粘贴到wordpress的表格不能完全保留原来的单元格颜色,这个是小问题,为了提高效率,这一点就忽略吧。还有一个问题的直接复制过来的表格有可能没边框,这个一般是受主题的影响,可能需要修改CSS。
方法三:直接嵌入
还有一种插入表格的方法,那就是直接嵌入,这相当于把电脑上完整的表格嵌入到了wordpress网站中,表格显示的样式也基本和原来一样。这种效果是通过插件实现的,悦然wordpress建站之前有分享过几个类似的插件,大家可以去看看。
尽管分享了这种多wordpress网站插入表格的方法,但是大家在使用的过程中肯定还是会遇到问题,因为不同的用户使用了不同的wordpress主题和插件,这些都有可能会影响到表格插入的实际效果。在悦然wordpress建站遇到的所有问题中,大家最为纠结的问题就是表格显示不全或表格缺失这两点,这一般出现在内容很多的表格中。
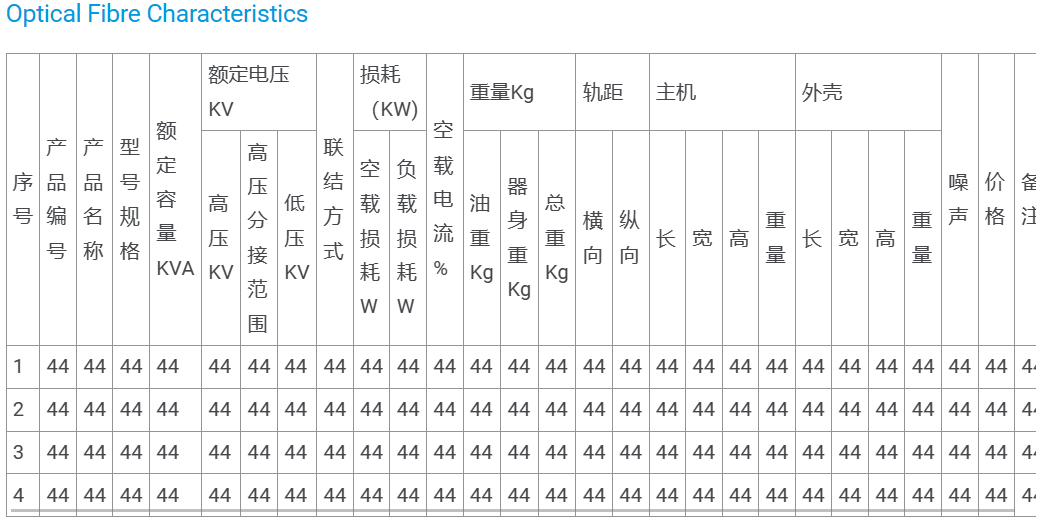
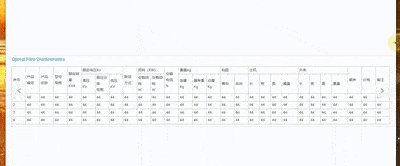
问题一:表格显示不全

当大家插入内容比较多的表格时,在小屏幕或移动设备上有可能显示不全。如上图所示,wordpress默认情况下对表格的处理是左右滑动显示,这样其实是不错的,因为它不会破坏表格原来的内容和结构。可以让表格自适应显示。
{
overflow-x: auto;
}默认的表格样式CSS代码如上。如果你发现你的网站表格是这样显示的,那么这并没有什么问题,默认即可。
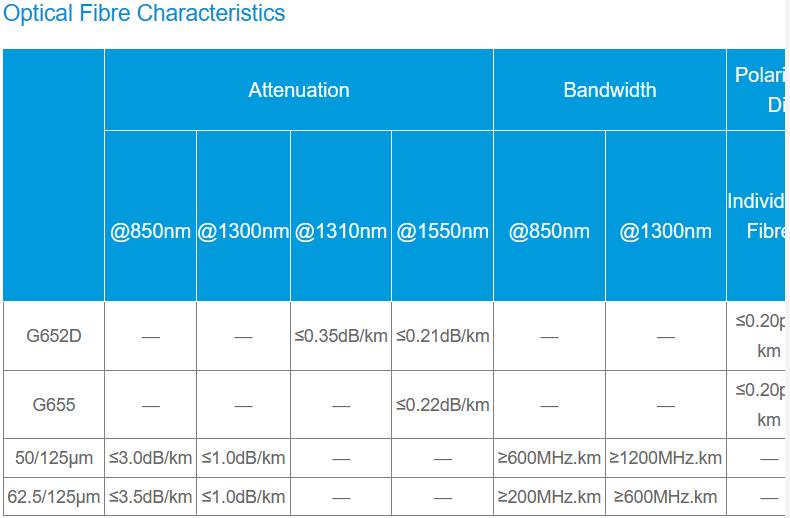
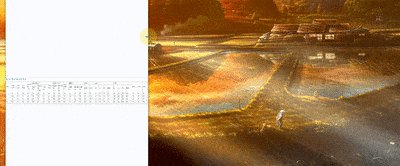
问题二:表格缺失

也有一些网站对表格的处理是截断一部分,在小屏幕或手机端浏览表格时可能会显示不全,如上图所示。
{
overflow-x: clip;
}此时默认的CSS代码可能上面这样的。
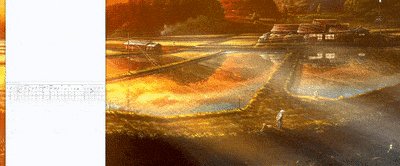
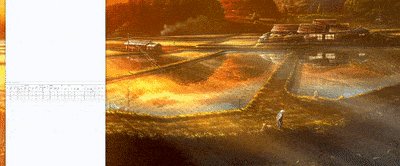
问题三:如何才能”完美“缩放表格?
以上两种情况都有用户不满意,他们想要的效果是让表格完全自适应缩放,即不需要左右滑动就可以显示全部表格,也不能截断缺失表格。
但是,这是不太可行的!其实原理很简单,大家发挥一下空间想像力就可以明白了。

让表格完全缩放,效果就如上面的动图所示,当屏幕变小时,表格的内容会无限缩小,此时根本没办法看清了。
想明白了这一点大家应该就明白为什么表格内容比较多时,它会显示不全了,这样是为了保证表格内容可以正常显示,相对来说,上面第一种处理方法是比较好的,这样左右滑动就可以查看全部表格。
总结
以上就是关于wordpress网站插入表格的相关方法和问题总结,其它类型的网站也适用。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号