wordpress外贸建站教程:网站锚点链接错位如何修改?
目录
Toggle继续分享wordpress外贸建站教程,分享一个近期建站项目中遇到的问题及处理方法。

如上图所示,一个网站在点击锚点链接后跳转的位置不是很正确,正常应该跳转到红框标题再往上一点,要能够完全看到标题会更好一些。接下来分享一下这种问题如何处理。
问题原因
大多数情况下,锚点链接错位都和主题有关,是主题CSS导致的。如果错位不是特别明显,不理会也可以,如果你是强迫症,那就请看下面处理方法。
处理方法
根据悦然wordpress建站的经验,这个问题大概可以有3种处理方法。
方法一:把锚点添加到上一个元素
这个方法最简单,不用插件,也不用改代码。

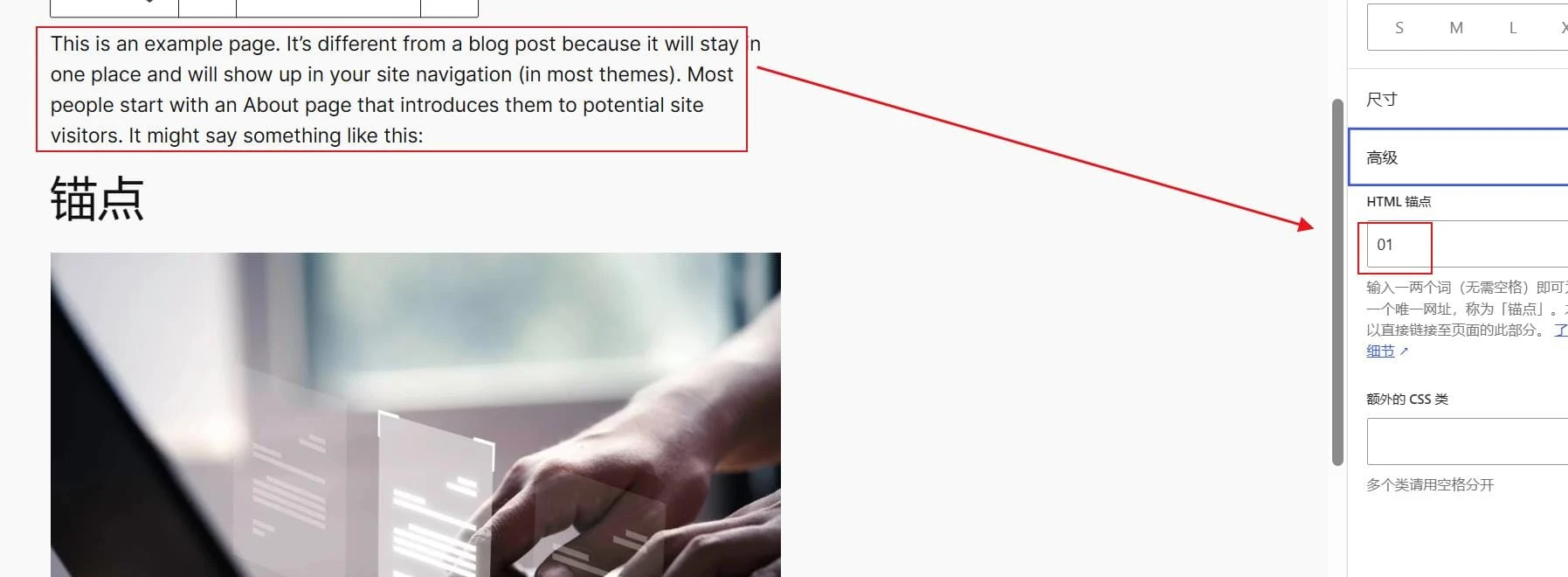
如上图所示,原本锚点名【01】是应该添加到【锚点】标题上的,但为了解决错位的问题,我们可以锚点名添加到上一个段落中。这样锚点定位时,位置就会往上一点,我们就可以完整的看到下面的标【锚点】题了。
方法二:使用插件
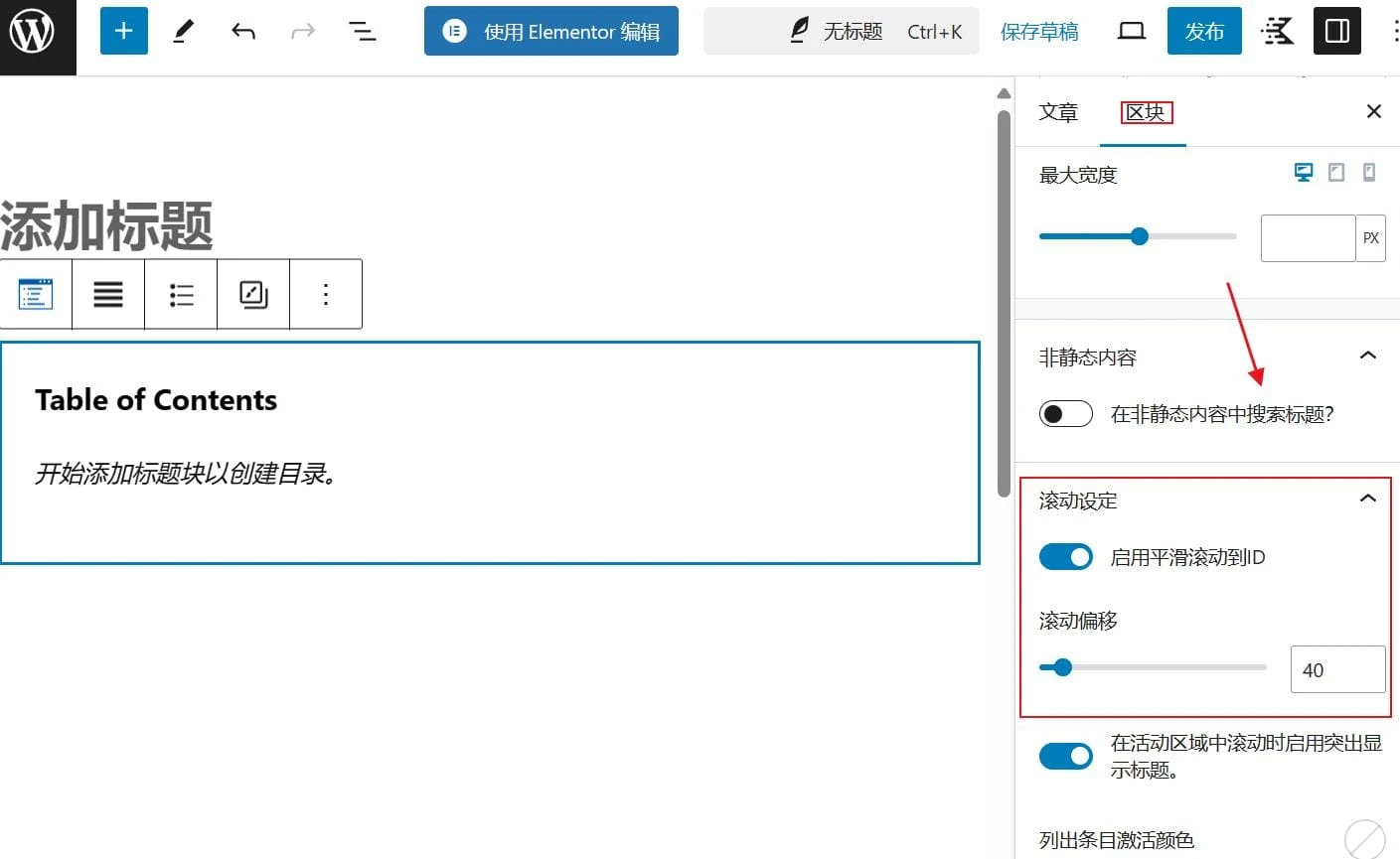
有一些专门的目录插件是可以对锚点位置进行调整的,这里我们以kadence block的【内容索引/Table of Contents】模块为例。

如上图所示,添加好【内容索引/Table of Contents】后,可以在区块设置的【滚动设定】中进行调整,可根据实际情况调整偏移量。
方法三:使用CSS调整
有些锚点目录模块没办法直接调整锚点位置,比如直接写到页面模板中的锚点目录模块。这种情况我们可以使用CSS代码来调整。
selector {
display: block;
height: 110px;
margin-top: -110px;
visibility: hidden;
}如果你使用的是Elementor的锚点模块,可以选中锚点模块,然后在高级设置中的【Custom CSS】里填写上面的CSS代码,上面的数字可以边预览边调整,直到合适为止。
.moadian1 {
display: block;
height: 80px;
margin-top: -80px;
visibility: hidden;
}如果你使用的是古腾堡区块编辑器,那么可以先在【外观】-【自定义】-【额外 CSS】中添加上面的CSS代码,其中【moadian1】是一个自定义的CSS类,可以修改为任何文字(英文或数字)。

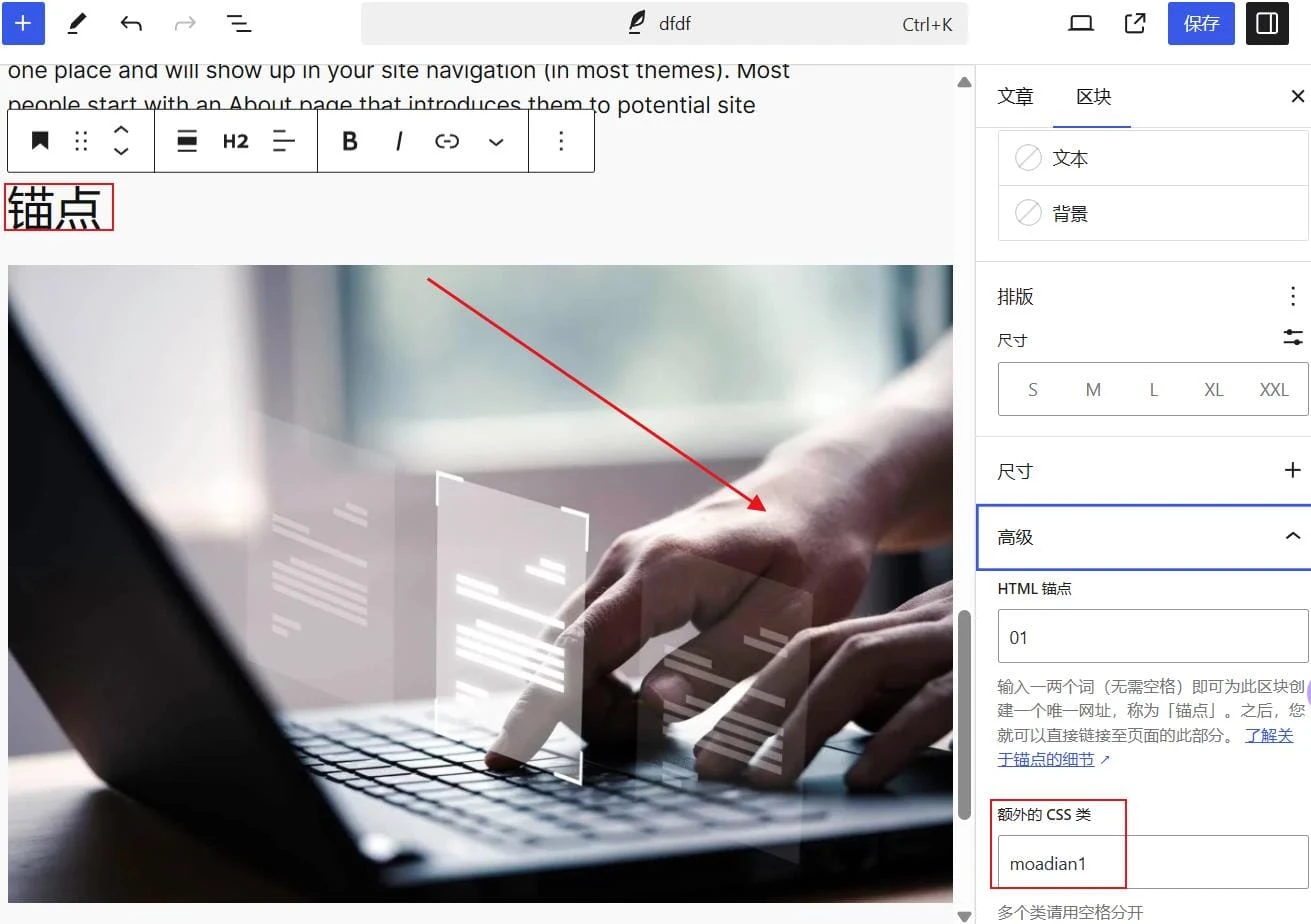
然后选中需要添加锚点的模块,在【区块-高级】设置中,填写前面自定义的CSS类,如上图所示,注意,不要前面的那个小点。
接下来同样是边预览边修改CSS代码中的数字,直到你认为合适为止。
好了,今天的分享就到这吧😀
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号