wordpress网站不能显示浏览器favicon图标的解决方法
日期: 2025年7月21日 15:21
最近做wordpress网站维护时遇到一个有点麻烦的问题,客户的网站前端不能显示浏览器favicon图标,在wordpress自带设置、主题设置都都尝试过了,前端一直没效果。清空缓存、修改header代码都尝试过了,都无解。
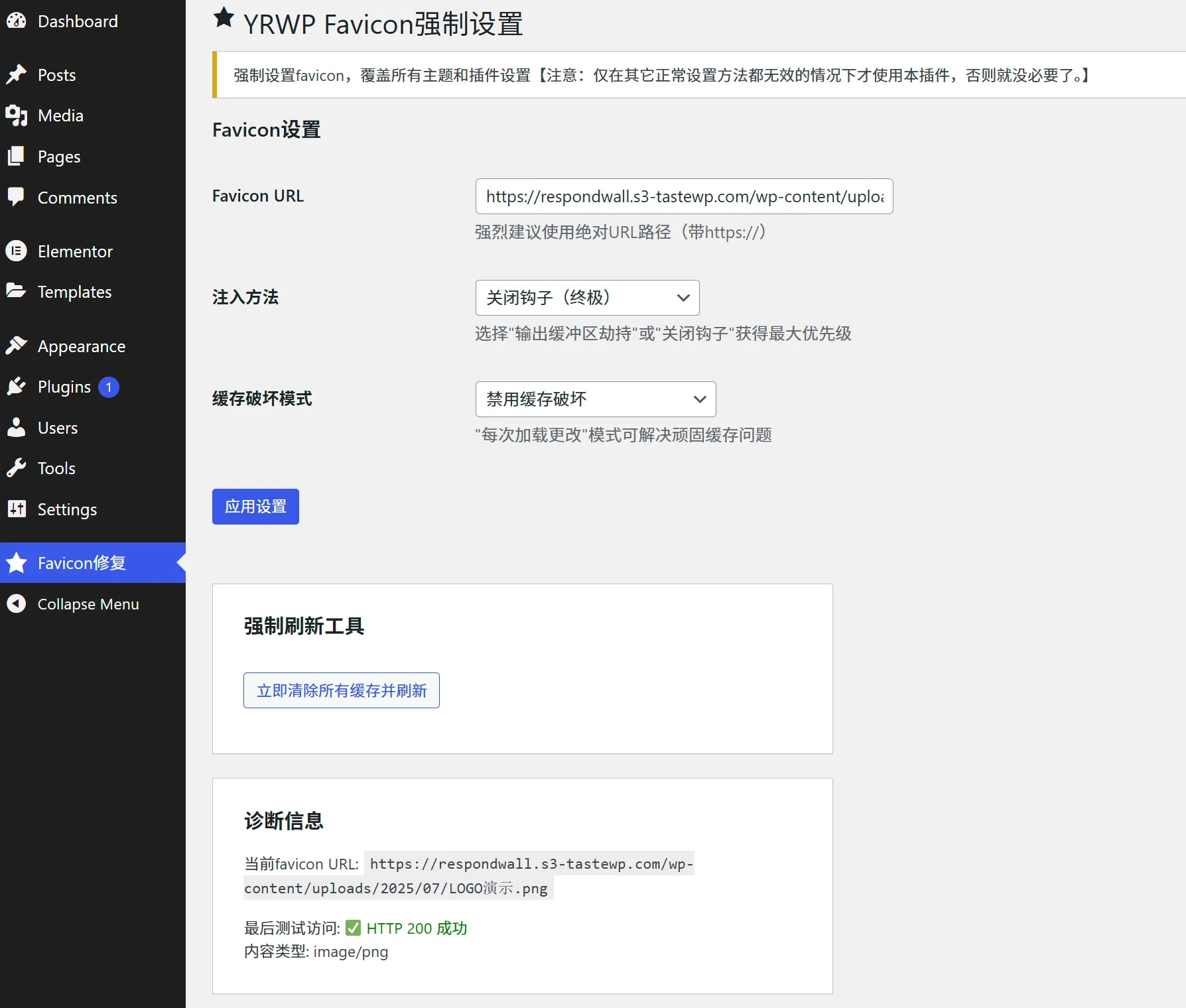
最终在AI协助下做了一个简单的favicon图标设置插件,总算是勉强解决问题了。

插件如上图所示,先上传图标,然后把图标url粘贴到插件中,然后下面的几个选项可以自行切换测试,一般总有一个能生效的。

客户的网站通过本插件的设置,终于是恢复了正常,浏览器图标可以正常显示了。
需要注意的是,这个插件可能90%以上的网站都用不上的,只有一些本身存在问题或主题存在问题的网站可能会需要。
如果你的网站也有类似情况,在自带设置和主题设置中都不能生效,那么可以试试本插件。但是,试用之前请一定要备份网站,在测试环境尝试,如遇问题,后果自负哦。
如果需要插件,可以在【wodpress建站开发】公众号回复【favicon】获取。
如果这篇内容对您有帮助,请给个五星分享一下哦!
[总体评分: 2 平均: 5]
标签: wordpress插件
相关推荐:
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号