一个网站想要有转化就必须要有对应的用户引导,而客服就是最好的引导之一。所以不管是中文网站还是英文网站,基本都会安装相应的客服工具,一般是在网站侧边栏显示客服按扭或菜单。

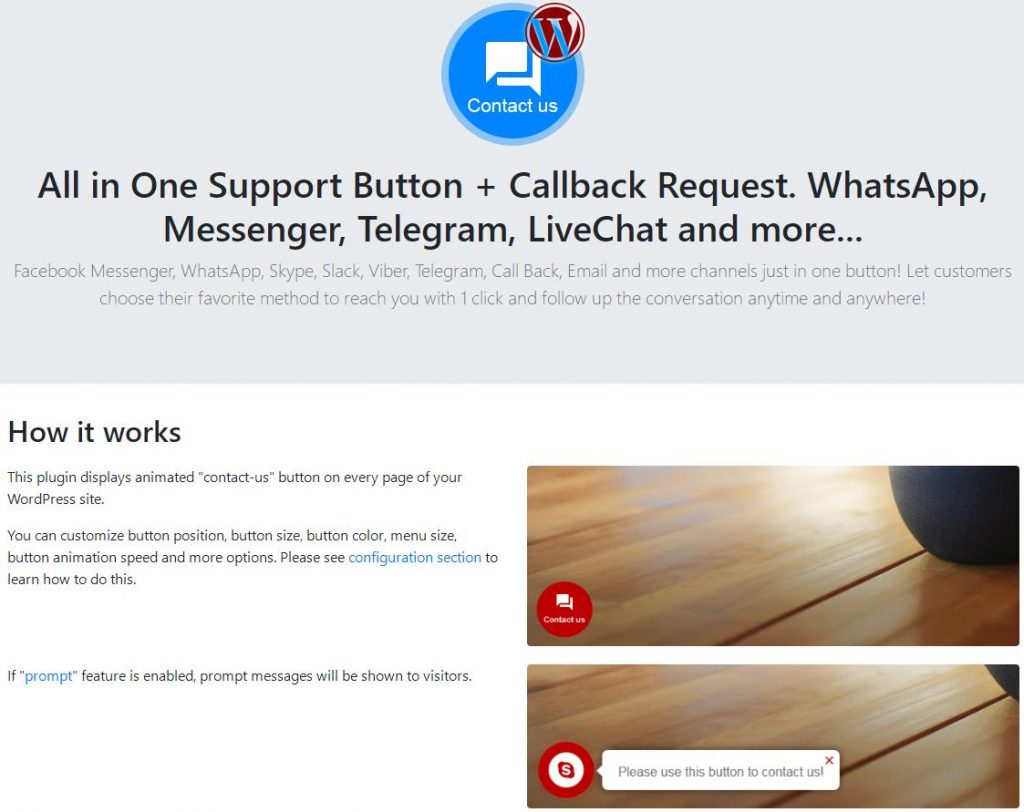
今天就给大家分享一款非常强大的多功能侧边按扭客服插件-All in One Support Button。

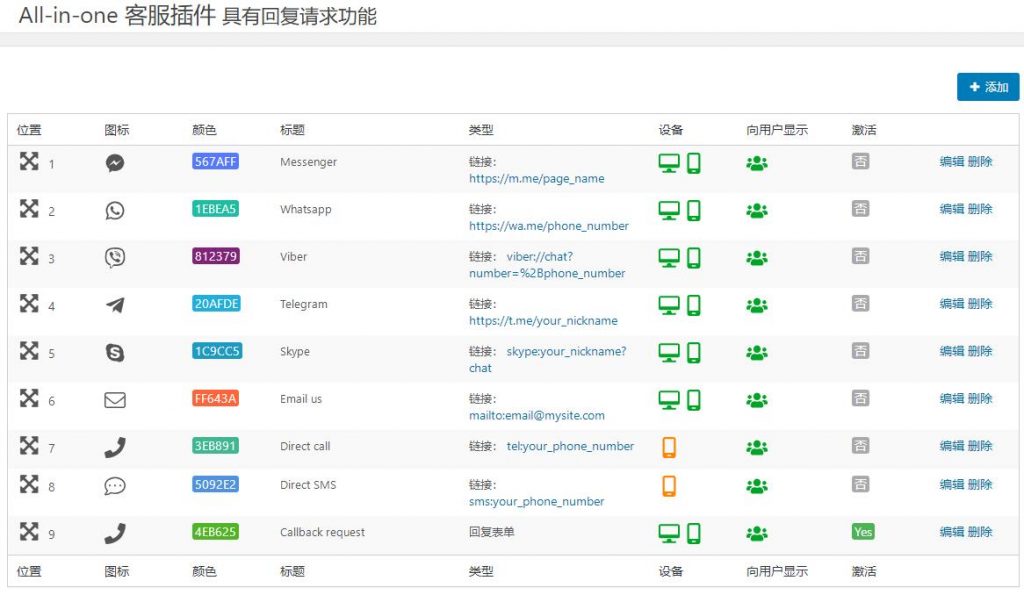
这款wordpress客服插件功能非常多,还支持自定议提示语,可以国外和国内的主流社交联系方式,比如whatsapp、QQ、微信等等。

如果你会一些代码,还可以对按扭菜单进行高级定制,比如自定义弹窗、html、js等内容。这款插件还可以针对电脑端和手机端设置不同的客服按扭。
添加QQ在线联系的代码:
如果需要添加QQ联系方式,可以使用下面的代码
https://wpa.qq.com/msgrd?v=3&uin=QQ号码&site=qq&menu=yes
说明:QQ号码填写自己的就可以了
如果你的网站添加上面的代码无效,可以参考下面的解决方法:
将以下代码添加到主题的functions.php文件,然后保存即可。
/**禁止转义QQ联系网址中的&符号**/ function themebest_escape_not( $safe_text, $text ){ if(strpos($text,’wpa.qq.com/msgrd’) !== false){ $safe_text = wp_check_invalid_utf8( $text ); //$safe_text = _wp_specialchars( $safe_text, ENT_COMPAT ); $safe_text = preg_replace( ‘/&#(x)?0*(?(1)27|39);?/i’, “‘”, stripslashes( $safe_text ) ); $safe_text = str_replace( “\r”, ”, $safe_text ); $safe_text = str_replace( “\n”, ‘\\n’, addslashes( $safe_text ) ); } return $safe_text; } add_filter( ‘js_escape’, ‘themebest_escape_not’, 10, 2 );

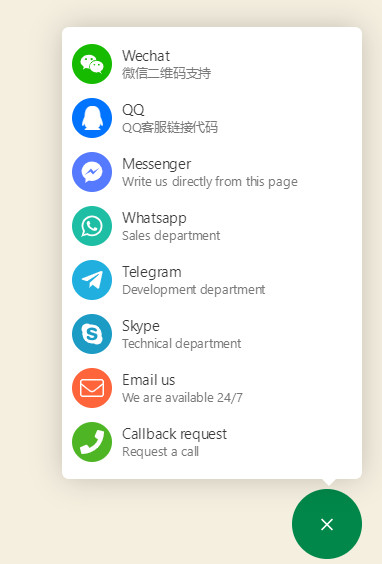
这款客服插件的前台显示效果如上图所示。
该插件是国外开发的,原版为英文,大家可以直接到插件官方去下载。另外我们也提供对对应的汉化版,对里面的各项设置菜单都进行了翻译,如果需要汉化版可以去公众号提取。