wordpress外贸建站教程:Elementor页面排版错乱怎么办?
目录
Toggle继续分享wordpress外贸建站教程。做wordpress外贸建站时,Elementor编辑器的使用频率非常高,所以遇到的问题可能也比较多。

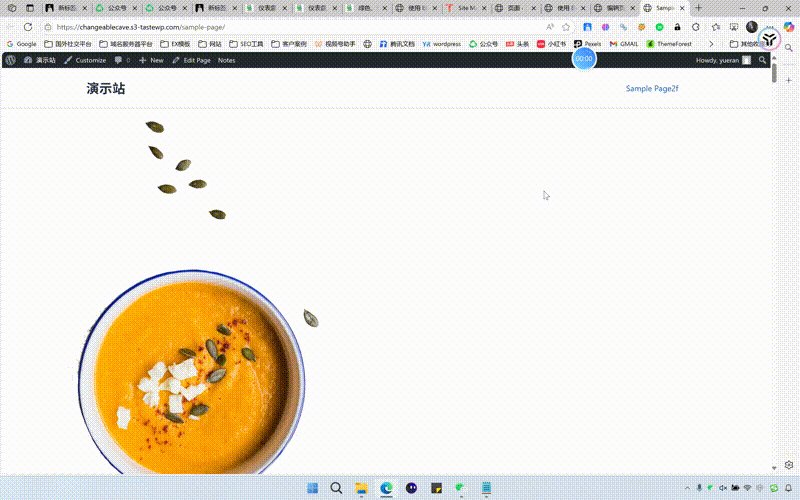
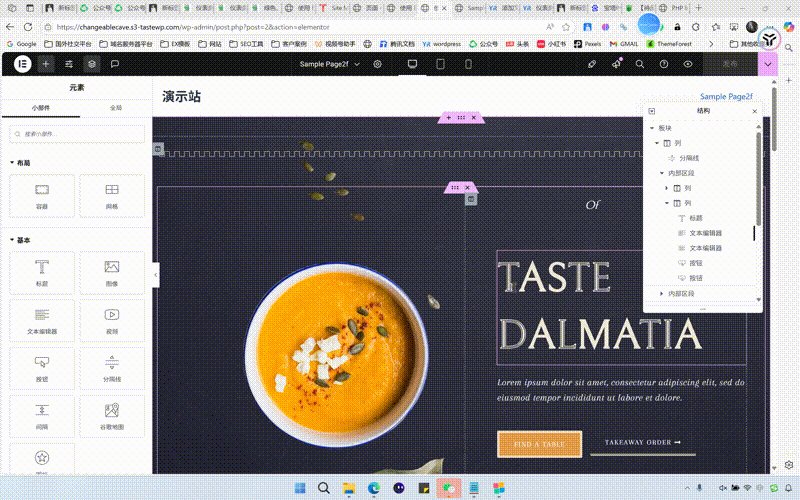
如果你的网站页面是使用elementor编辑器制作的,或者是某些页面使用了elementor编辑器制作,那么你就有可能会遇到这样一个问题(主要是新手):页面原来的样式布局出错,页面显示错乱,很难看,如上图所示。
今天悦然wordpress建站就来帮您分析并解决这个问题。
问题分析
根据悦然个人的wordpress建站经验来看,出现这种情况可能有两个原因。
- 一个是页面导入时,存在过期的缓存样式,主要是CSS。
- 一个是误操作,把古腾堡编辑器和Elementor编辑器搞混了。
解决问题
知道了问题原因,接下来开始解决。
清理过期缓存
CSS缓存导致的问题在以前elementor老版本出现的多会一些,现在新版本已经很少出现了,官方应该修复过这个问题。

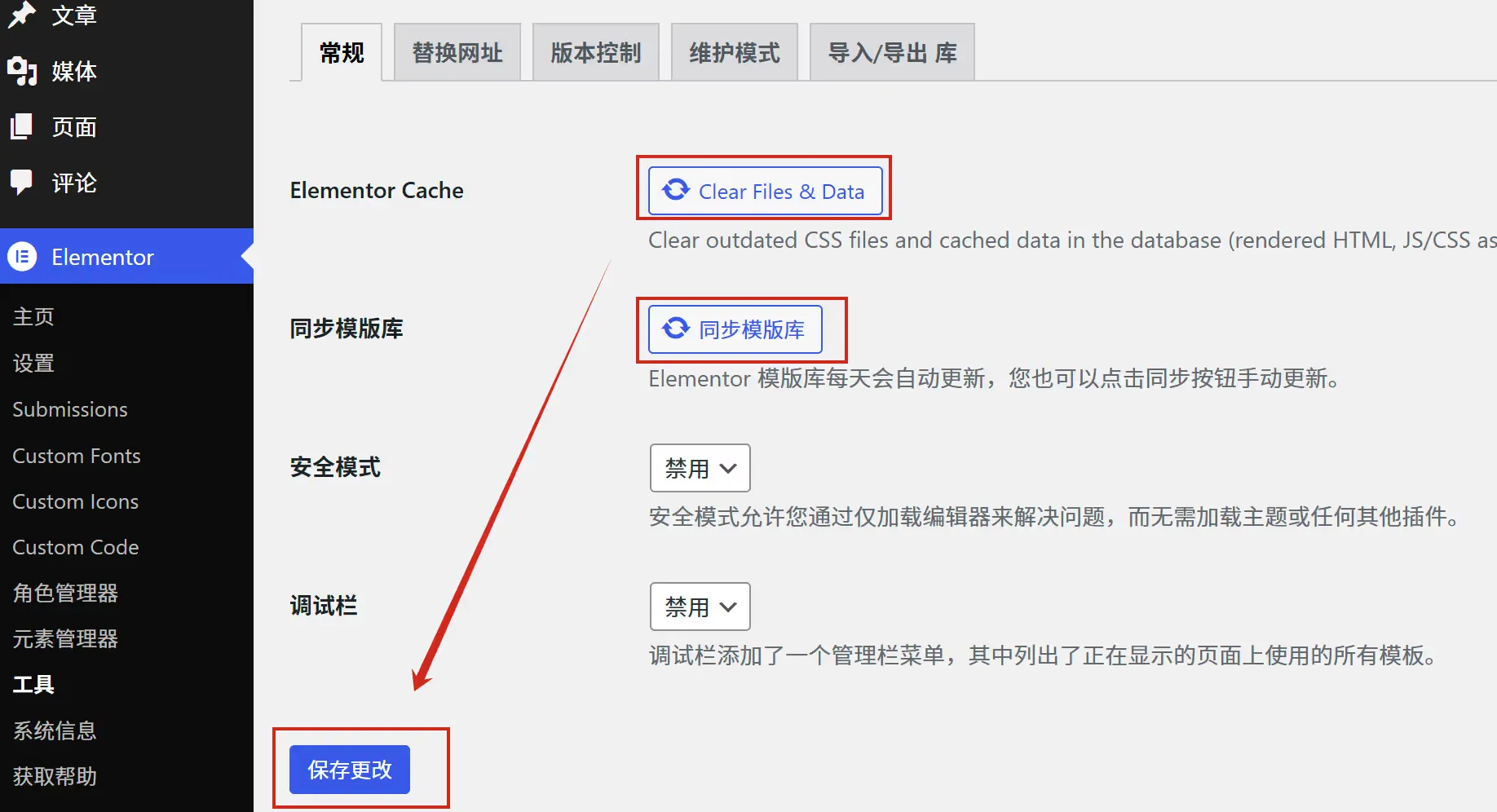
如果你遇到了这个问题,可以尝试打开wordpress网站后台,然后打开【Elementor】-【工具】-【常规】,然后点一下【Clear Files&Data】按钮,如果使用的是官方正版的Elementor pro,也可以顺便点一下【同步模板库】,然后点保存即可。
用回正确的编辑器
根据个人遇到的真实案例来看,大多数情况还是误操作导致的。接下来分享如何还原,以及如何避免。
如果你原来的Elementor页面已经处于最上面图1的这种状态,那么操作如下:

1.点顶部的【Edit Page】按钮,或者是在网站后台找到对应的页面/文章,点【编辑】。你此时可以仔细观察一下,当前的页面暂时是不能使用elementor编辑的,应该是你之前的误操作,在elementor页面上点了【Edit Page】编辑,然后还保存了。

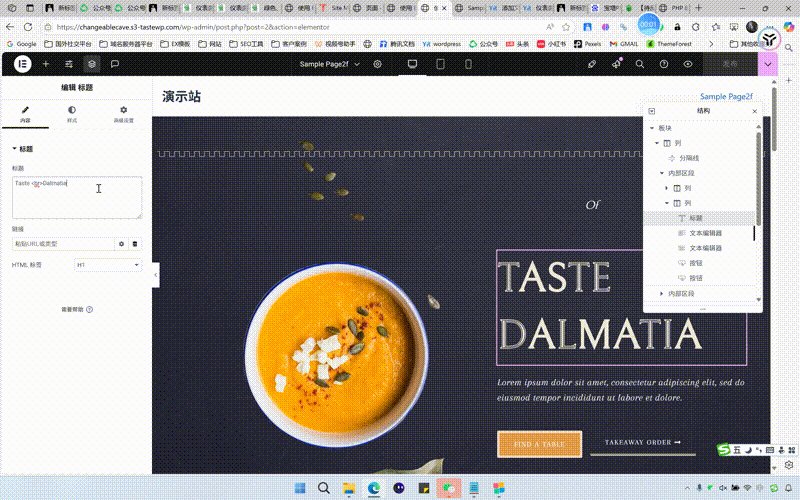
2.点【Edit Page】按钮进入了是古腾堡页面编辑,此时不要动页面中的内容,直接点顶部的【使用Elementor编辑】按钮。

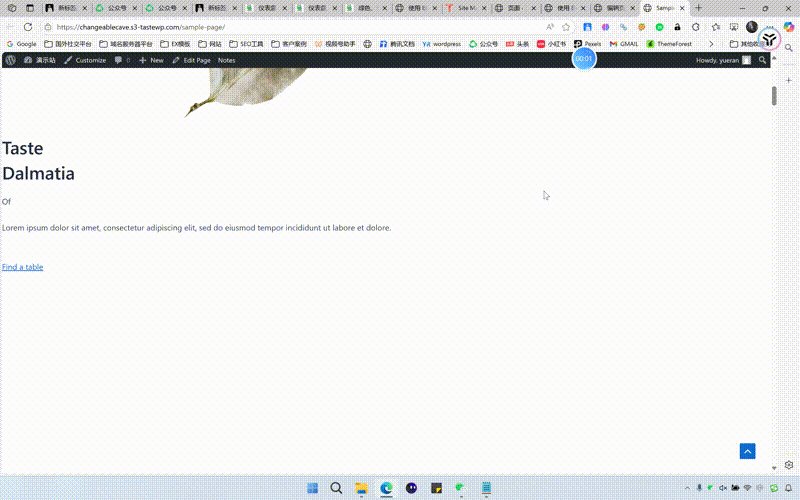
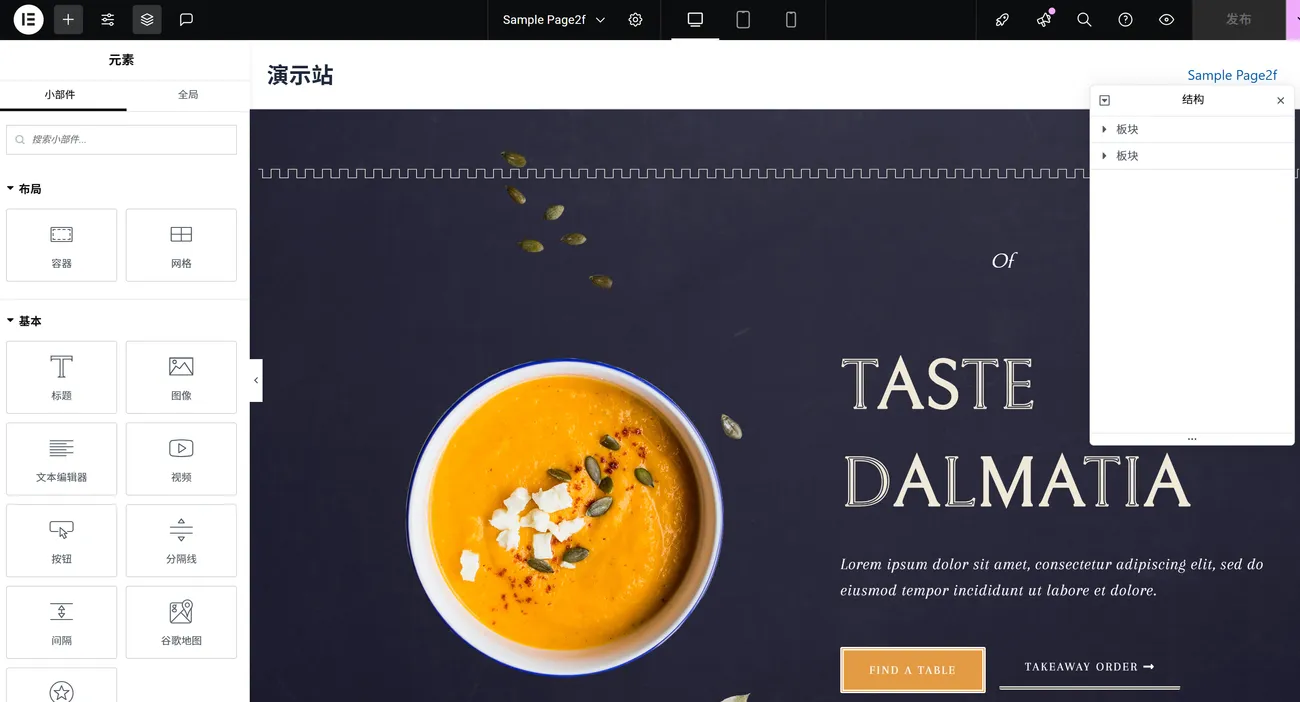
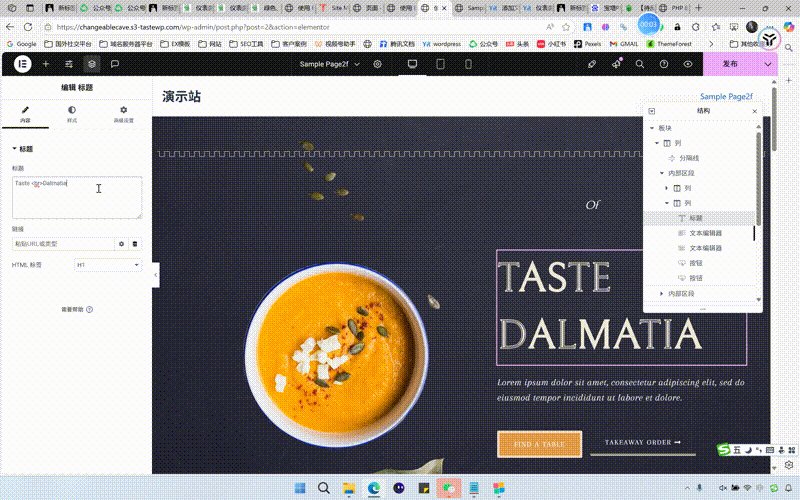
3.此时你可以看到,在Elementor编辑界面中,内容已经恢复正常了。不过此时你会发现,【发布】按钮是灰色的,点不了。

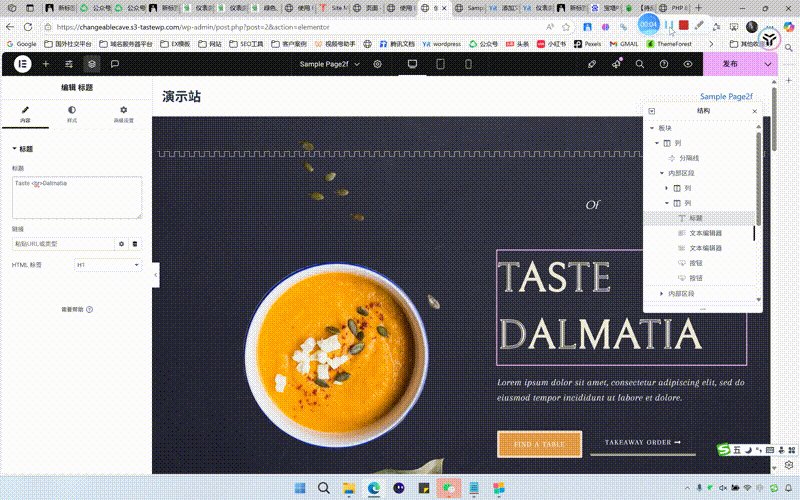
这是因为当前页面没有做改动,你只需要选中一个图片或文字,修改一点内容,最简单的就是选中文字,打一个空格,然后再删除空格,可参考上图中的操作。这样【发布】按钮就可以点击了,发布之后页面就会恢复正常。
如何避免这个问题?
想要避免再次出现这个问题,既需要细心,还需要了解一个页面是用什么编辑器做的。在wordpress网站中,【Edit Page】类似于拥有最高的权限,它在什么时候都可以点击,有些确实容易搞错,特别是在不熟悉的情况下。那要怎么区分呢?

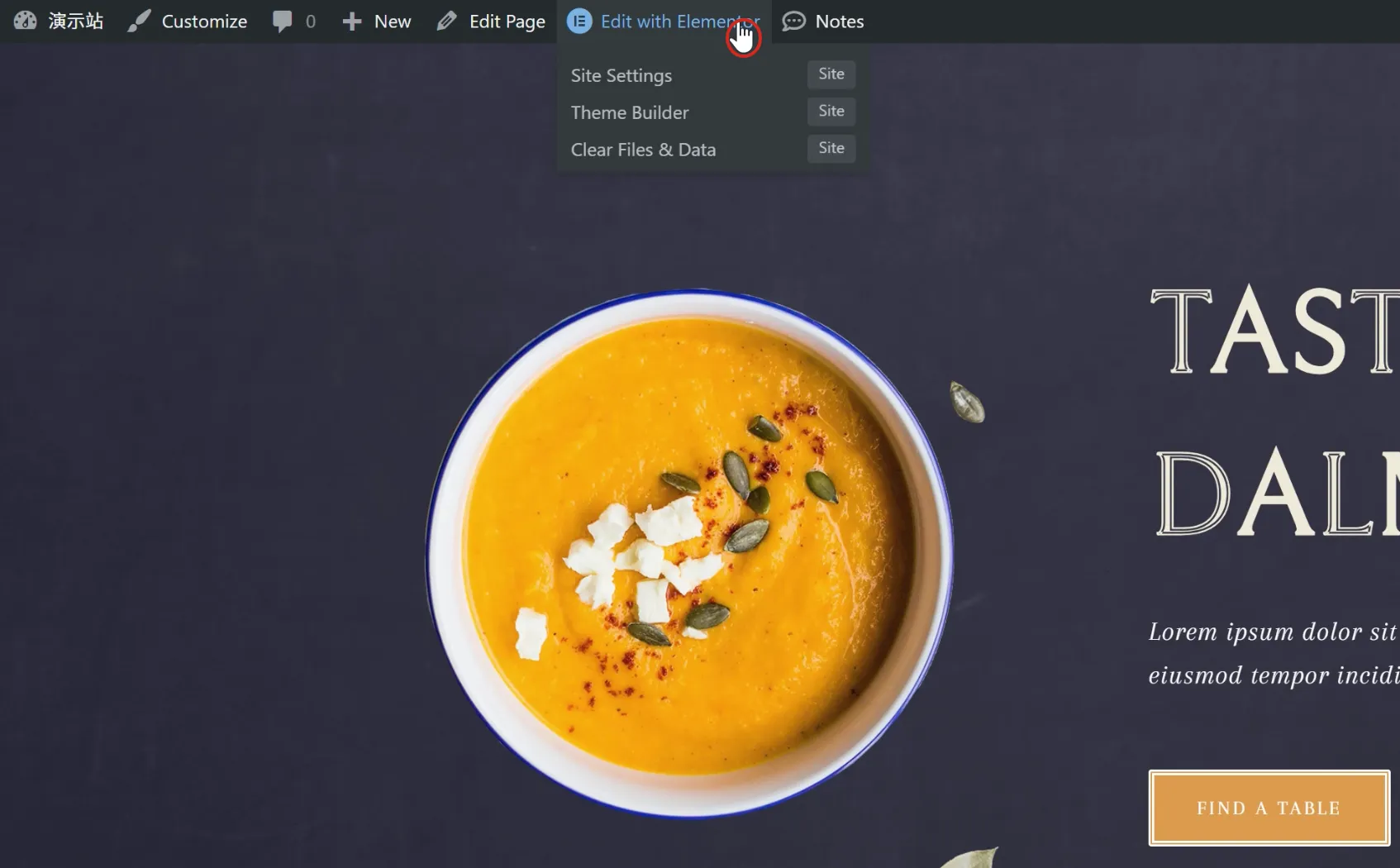
如果一个页面是Elementor制作的,那么当你在前端打开这个页面时(已登陆管理员账号的前提下),可以看到顶部工具栏上会同时显示【Edit Page】和【Edit with Elementor】按钮,此时就说明这个页面一定使用了Elementor编辑器,可能是整个页面都是Elementor编辑器制作的,或者是其中有一部分使用了Elementor编辑器制作。此时你把鼠标放到【Edit with Elementor】按钮上,如果它变成的上图中这种手势,那就表示整个页面都是使用的Elementor编辑器制作,那么修改和编辑这个页面时,就需要点【Edit with Elementor】按钮,不能点【Edit Page】。
总结
这是一个在wodpress外贸建站过程中遇到的小问题,我前前后后大概处理过几十个这种问题了,基本上都是误操作导致的,大家在使用时还是要细心一点哦。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号