wordpress外贸建站教程:页面结构分析拆解01
目录
Toggle现在不管是网站还是公众号,很多更新都停滞了,因为有时实在想不到写些什么,相信很多人都一样。所以接下来悦然wordpress建站准备写点简单的内容,带大家分析一些网站页面结构,希望对大家学习wordpress外贸建站会有一些帮助。

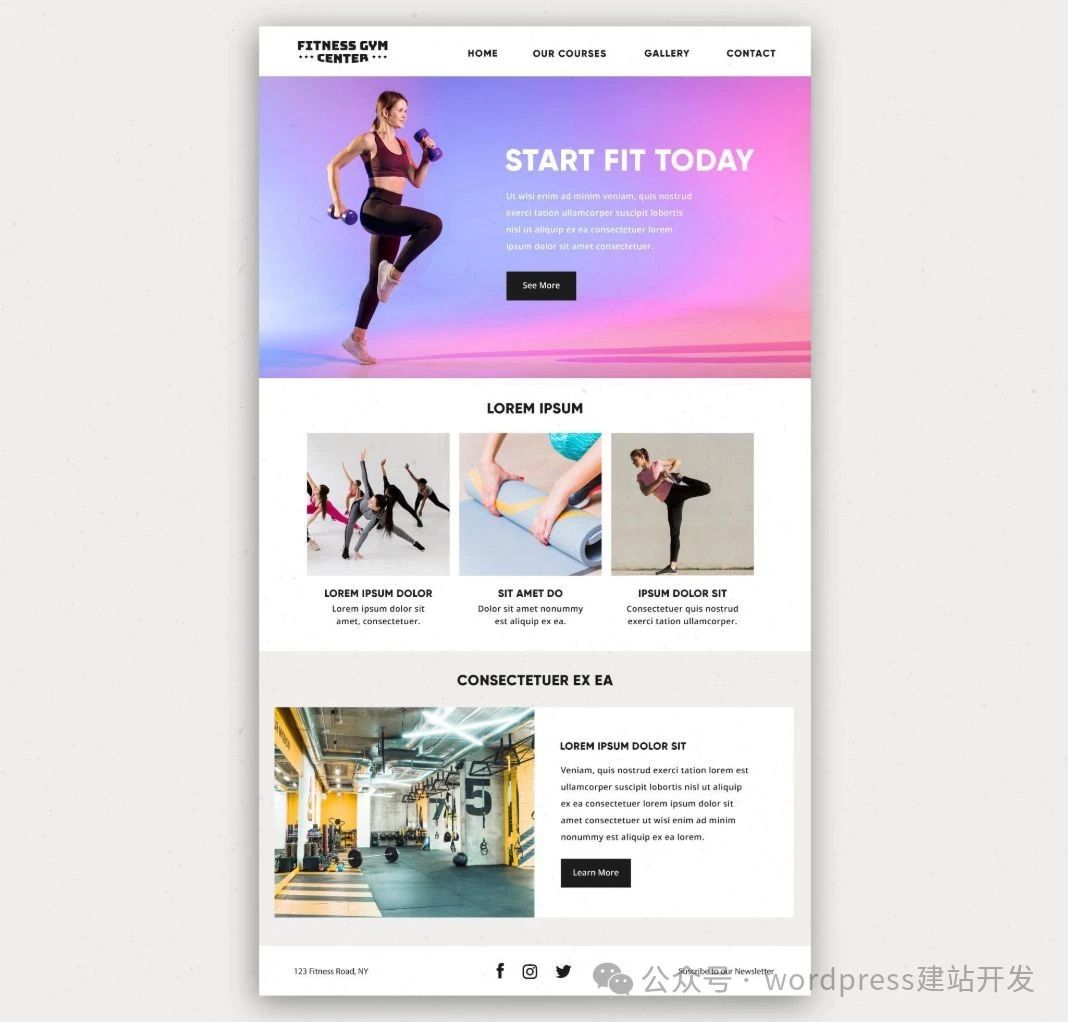
上图是我随便找一张免费图片,是一个网站页面设计稿。假设这就是你要制作的网站,你要怎么做呢?【忽略页眉和页脚】

一、分析
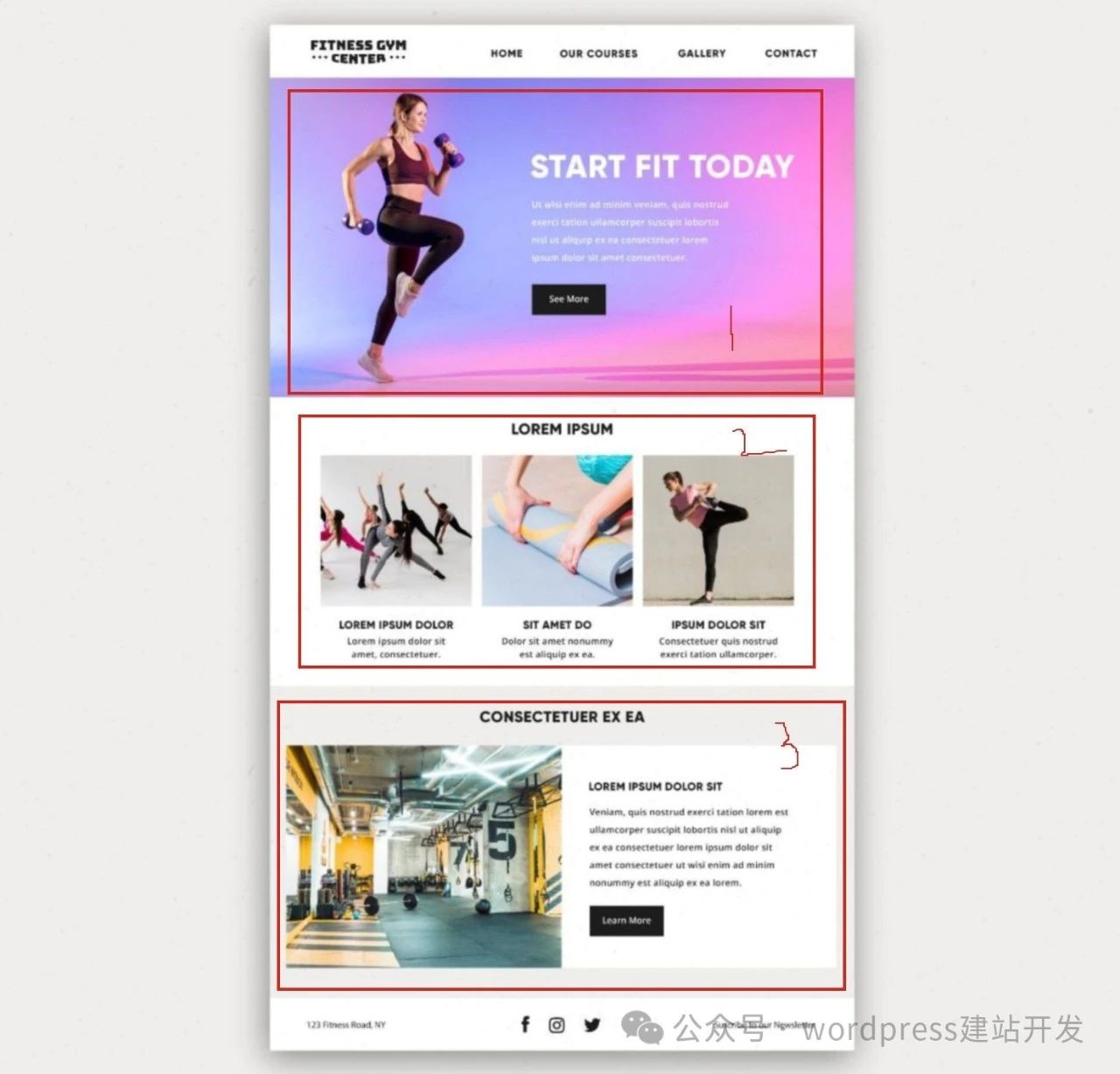
先分析整个页面,我们可以很容易的看出,它是由3块组成的。页面的模块都是比较规整的,这种页面制作其实很简单,用古腾堡或elementor都能做出来。【如图2所示】

二、拆解
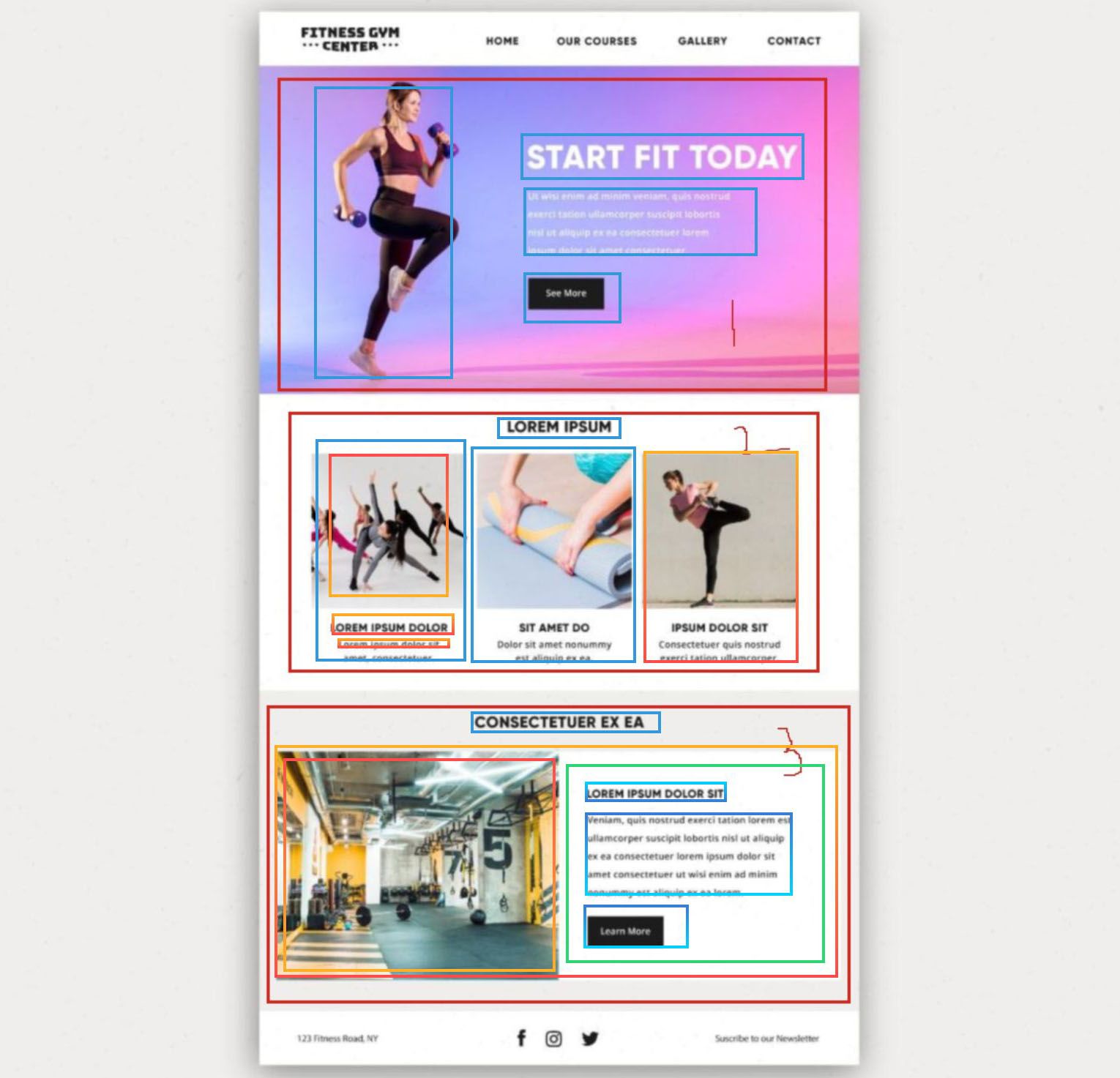
如图3,我们可以进一步对每个模块进行拆解。比如模块1可以拆解为:背景图、人物图、标题、本文、按钮。其它两个模块也是类似的拆解。
三、制作
通过拆解,我们已经把一个完整的页面分成了一个个小的部件,接下来简单讲一下如何制作:
01模块:
添加一个容器或栏目,然后里面里面再添加两个子容器,左右排列,可以根据情况调整左右模块的比例。左边的子容器添加一个图片,右边的子容器分别添加标题、文本、按钮模块。如查想简单一些,也可以把人物图和背景图P到一起,整张图片以背景的方式添加上顶层容器中,然后里面的子容器,左边的让它空着就可以。如果要考虑到移动商的显示效果,那还是把人特和背景图分开好一点。
02模块:
添加一个容器,容器背景可以设置为白色,或是不设置默认为整站的背景色。然后里面添加一个标题模块,再添加一个子容器嵌套,或者是添加一个网格,总之分为3等分的结构,然后子容器或子网格中可以再添加一个类似图像框的模块,或者是直接用图片+标题+文本自己组合。
03模块:
添加一个容器,设置为灰色,里面添加一个标题,下面再添加一个左右分的子容器,或者是网格。左边添加图片,或者是给左边的子容器设置一个背景图,然后右边的子容器分别添加标题、文本、按钮。
总结
经过以上操作,整个页面差就多就可以做出来的,不管是使用elementor编辑器,或者是古腾堡编辑器,都可以。上面的方法讲的比较简要,大家可以自己去操作验证,方法也不只一种,你也可以使用你认为更好的方式。
如果想学习更多wordpress或elementor建站知识,可以了解一下悦然推出的课程服务哦。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号