wordpress外贸建站教程:页面结构分析拆解02
日期: 2025年5月20日 10:02
目录
Toggle继续分享wordpress外贸建站教程——页面结构分析拆解。今天我们来分析第2个页面。

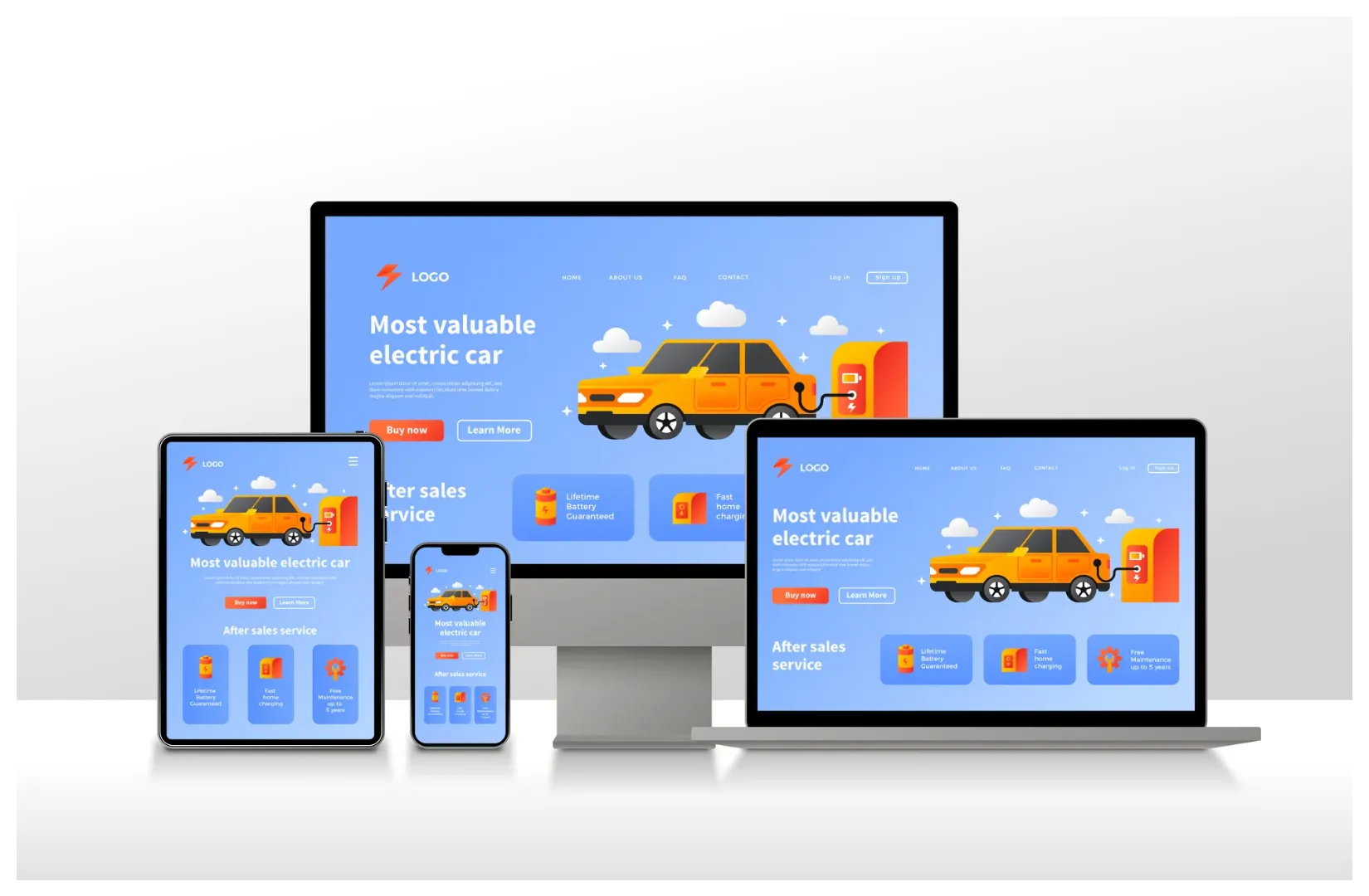
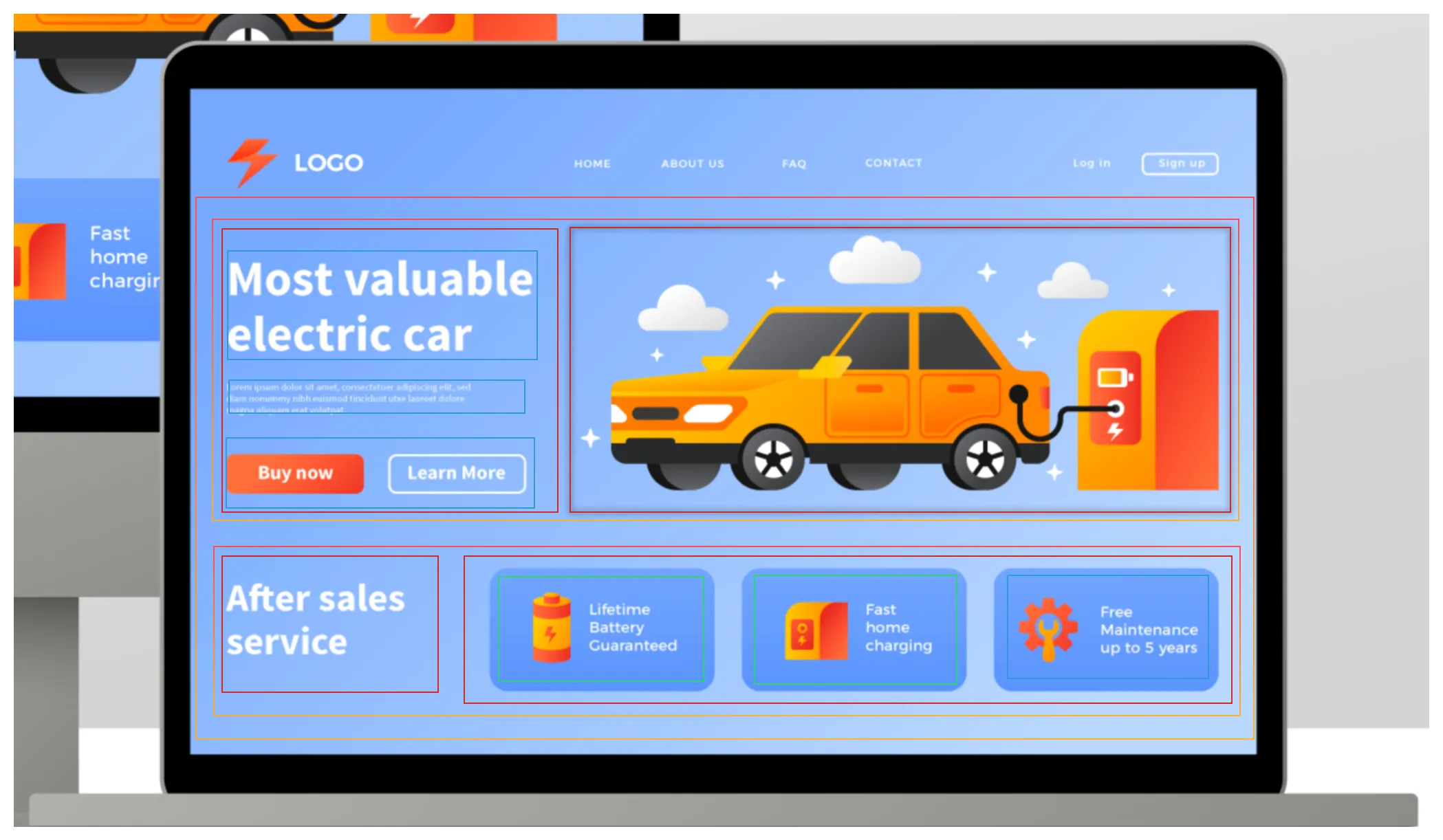
如上图所示,这是一个网站的BANNER部分,如果把这个BANNER设置为全屏高度的话,也可以用来制作全屏滚动网站。同样我们把页眉先忽略,只看内容部分,看看可以如何拆解。
PC端页面拆解

这个页面可以有多种拆解方法,但如果考虑到背景颜色的话,把它里面的内容都放到一整块容器中会更好。因为这个页面的背景似乎是用了一个整体的渐变色,所以页面拆解之后大概如上图所示。
这个页面的制作步骤大概如下:
- 添加一个容器,设置一个高度,或是设置100%的高度。然后整体给它添加一个渐变背景。
- 然后在容器中添加两个子容器,在顶层容器中设置上下排列。
- 上面的子容器添再添加左右结构的容器,左边添加标题、文本、子容器或网格(里面添加两个按钮,横向排列),右边添加一张图片。如果想要让页面效果更生动一些,也可以把图片主体抠出来,里面的云朵和星星单独放一层,然后添加一些简单的动画效果。
- 下面的子容器可以再添加左右两个容器,也可以直接使用网格。这匀我们可以就用网格,会简单一下,按图中的内容可以设置网格一行4个,第一个格子放标题文字,第2-4个格子添加图标或图像框。
这个整体的整体制作思路大概就是这样,当然仅供您参考,方法不是唯一,只要能实现差不多的效果就行。
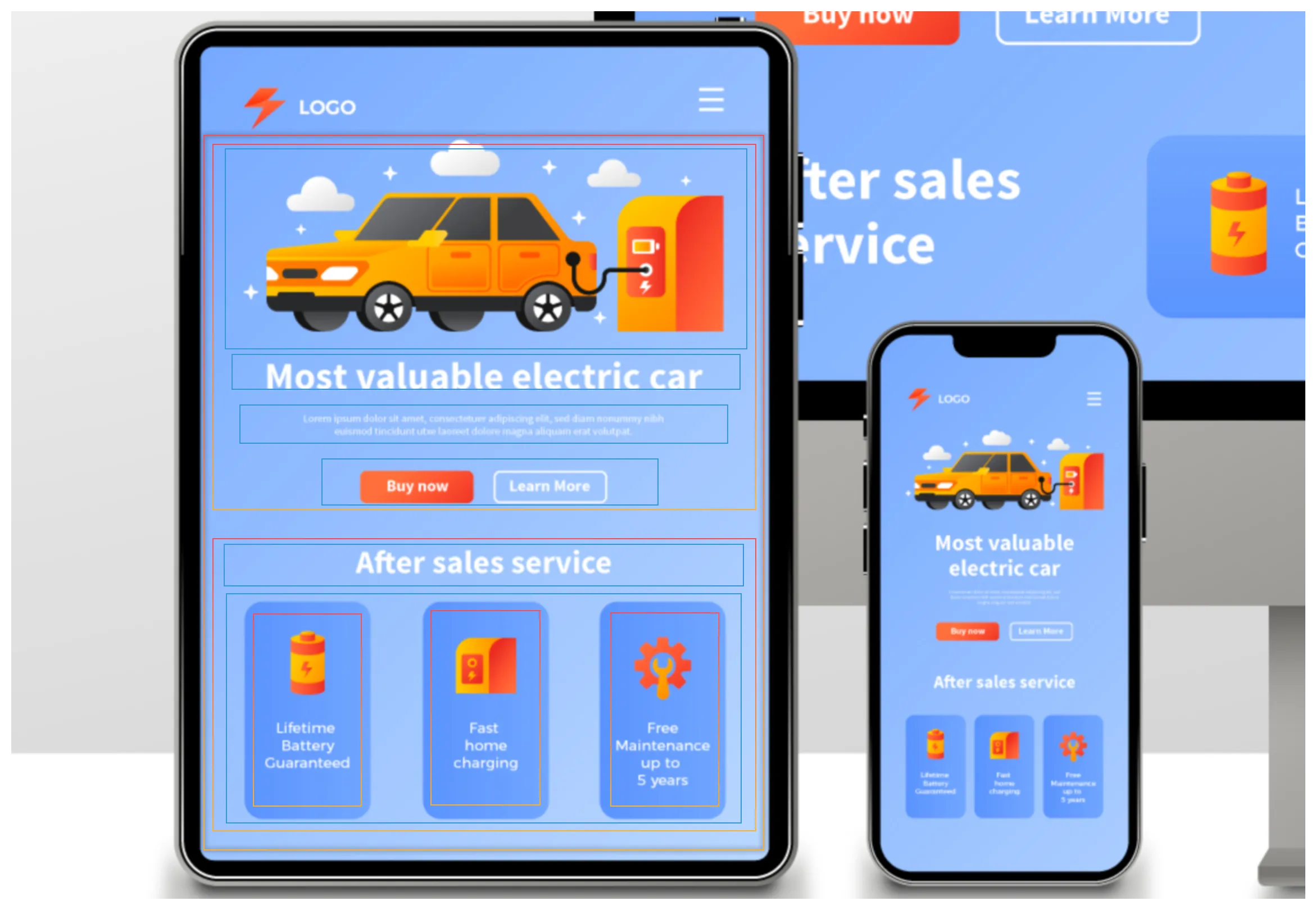
移动端页面拆解
这个设计稿还有单独的移动端,所以接下来我们再对移动端做一个简单的拆解。

如上图,移动端的拆解大概就是这样了。移动端要单独做一个吗?其实一般情况下是不用的,现在的古腾堡增强插件或Elementor等都可以设置移动端的响应样式。
制作步骤和思路大致如下:
- 在PC端的基础上调整。
- 在页面编辑器中切换到移动端,然后选中上面整个子容器,设置反向的向下排列,如果之前有设置百分比,那么里面两个子容器都调整为100%。然后再把有文字、按钮的那个子容器整体设置为向下排列。
- 接下来选整体下面的子容器。大家发现没有,这里存在一个问题。因为在制作PC端页面时,下面的子容器使用了网格,所以这部分移动端就没办法改成图中的样式的,如果能够接受凑合一下的话,可以设置整体网格为一行两格,或一行一格,棕样效果其实也不错。如果不能接受,那就需要重新制作这部分,方法如下:
- 选中整体网格,设置响应模式,全部隐藏。
- 添加一个容器,里面再添加两个,向下排列,第一个添加标题模块,第二个添加网格,里面的内容制作和PC端一样,这里就不重复了。
- 然后选中整体这块容器,设置响应模式,在PC端隐藏。
总结
以上就是今天分享的内容,感谢阅读。
如果这篇内容对您有帮助,请给个五星分享一下哦!
[总体评分: 1 平均: 5]
标签: wordpress外贸建站 · wordpress建站教程
相关推荐:
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号