wordpress外贸建站教程:页面结构分析拆解03
目录
Toggle继续分享wordpress外贸建站教程——页面结构分析拆解。今天我们来分析第3个页面。

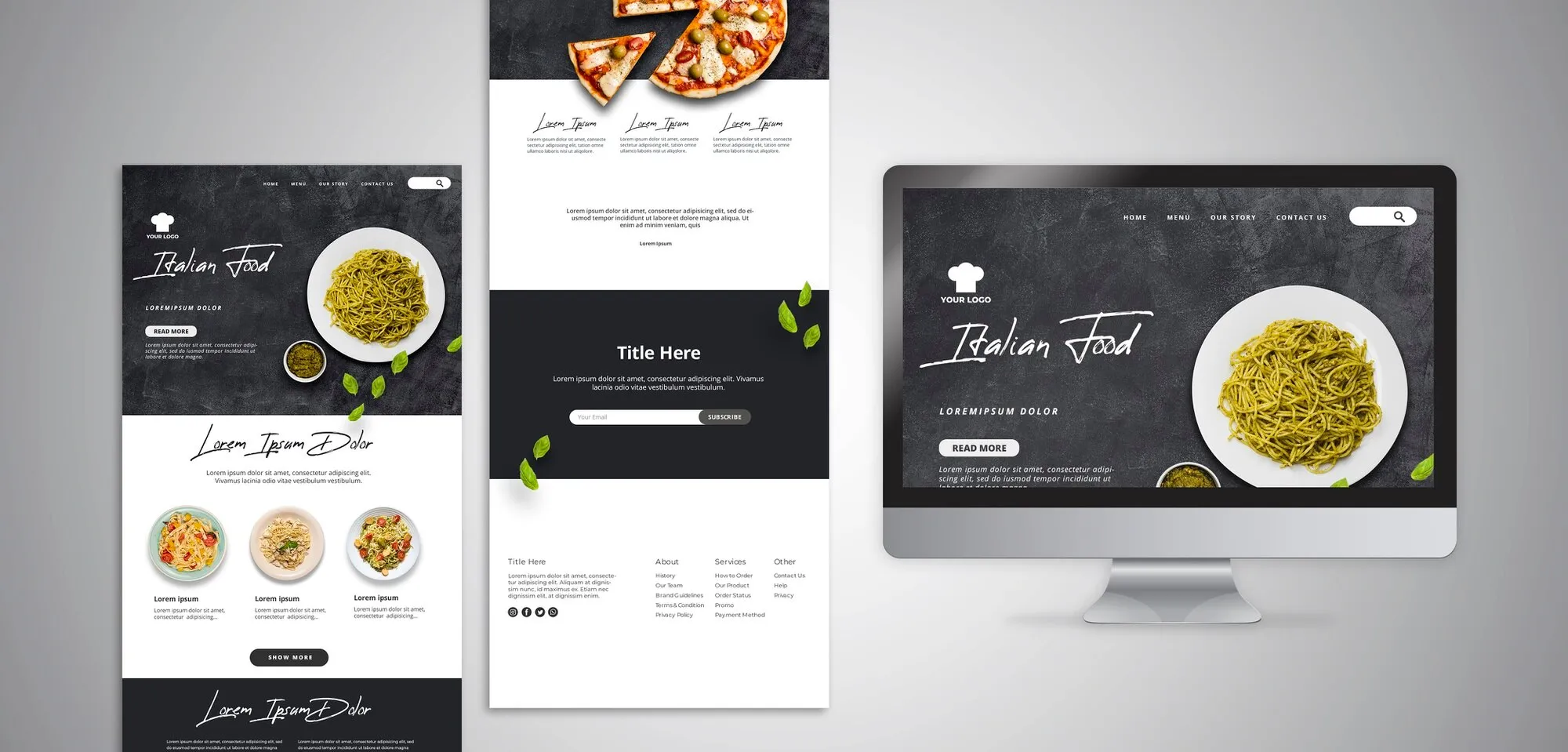
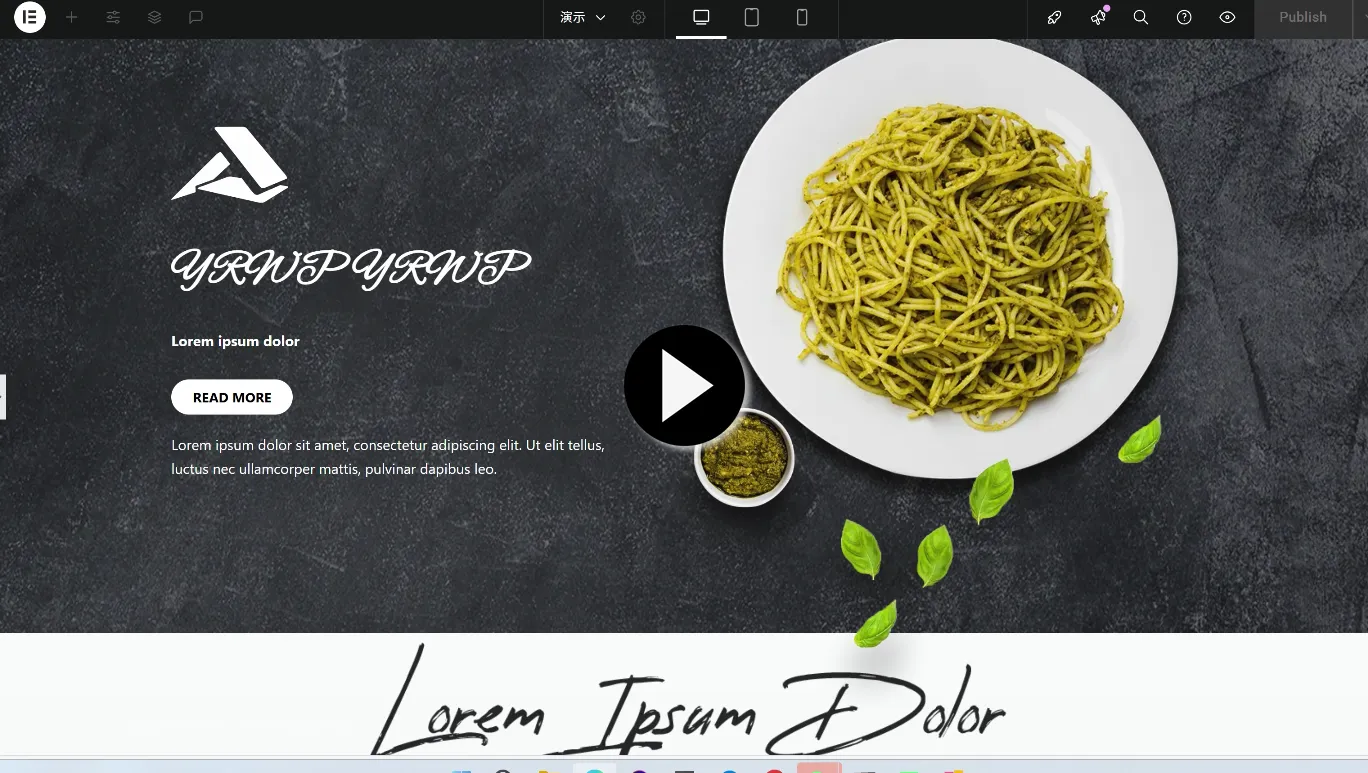
如上图所示,我随便找了张免费图片,这里一个网站页面的设计稿,我们只看第一张图的前两部分,看看可以如何拆解,如何制作。
页面拆解

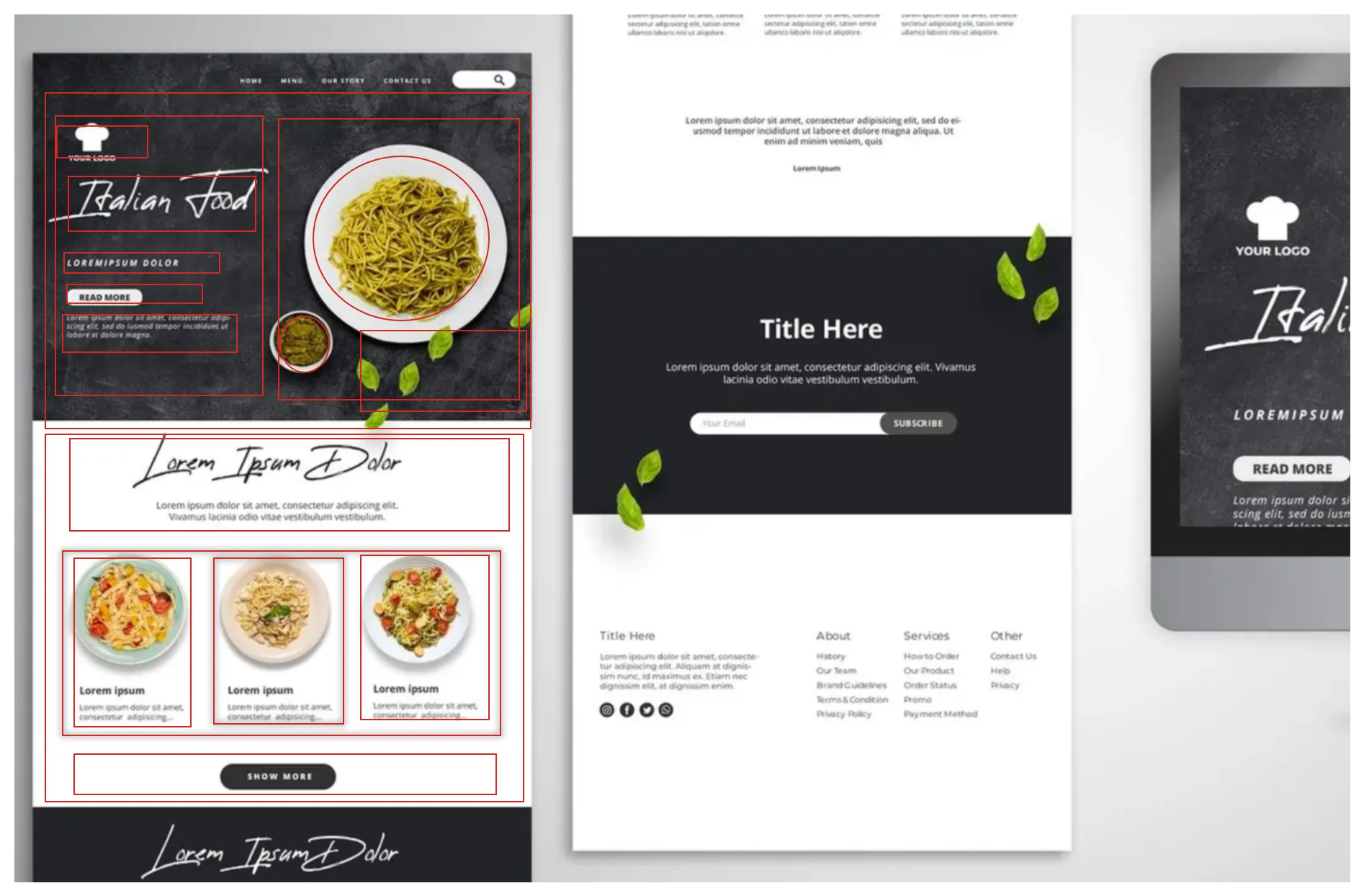
前两部分其实就是两个模块,这个很容易看出来,就不用再花时间分析了,我们可以直接对页面进行拆解,大概如上图所示。整体来看这个页面其实还是比较简单的,根据我们前两节的页面拆解教程都可以做出来。
页面制作
接下来我们来看看怎么把这个页面做出来,我们直接写大概的步骤了,大家可以参考一下。
模块1制作
模块1整体是一个比较常规的布局,制作步骤如下:
- 添加一个容器,整体设置一个背景图。然后里面按左右排列再添加两个子容器,看图上似乎不是等分的,可以把左边的子容器比例设置小一些。
- 左边的子容器添加图片、标题(设置艺术字体,或用图片代替)、标题或文本、按钮、文本,然后子容器设置整体向下排列。
- 右边的子容器有多种做法,如果不是那么在意细节,可以做简单一些,把右边的整体放一张图片就可以了。
子容器右路边部分如果要严格参照设计稿,做细一点的话,可以把右边的图片中的几个部分单独切出来,具体操作可以看最后的视频教程。
模块2制作
模块2的的整体结构也比较简单,制作步骤如下:
- 添加一个容器,背景默认或设置为白色。
- 在容器中依次添加标题(或图片)、文本、网格(分为3列)、按钮。
- 3个网格中分别添加图像框之类的模块。
按这样的做法,模块2比模块1还更简单一些。
进阶教程(视频)
接下来我们再看看模块1部分,这部分比较特殊的是右边的那个叶子,它的位置延伸到了模块2,这样看起来有浮动、立体的效果。

悦然wordpress建站给大家录了一个视频教程,如果有兴趣可以跟着视频教程操作试试。如需使用视频教程中切好的素材,可以在【wordpress建站开发】公众号回复【练习素材03】获取。
总结
以上就是今天分享的内容,感谢观看。
建站案例欣赏
网站模板
© Copyright 2024. 悦然网络工作室/悦然wordpress建站 专注中小企业wordpress建站 All Rights Reserved.网站地图
本站图片来源为Pexels、Pixabay、Freepik、Unsplash等图片库的免费许可,CC0协议;还有部分为自己手绘,版权碰瓷请自重!法律服务:law@yueranseo.com 蜀ICP备20016391号-1 川公网安备 51011502000367号